Bot Builder
Main Flow
Main Flow (Getting Start, Default Reply, Save to sandbox/ Put to live, Home Button) များအကြောင်း
Getting Start မှ နှုတ်ခွန်းဆက်စကား
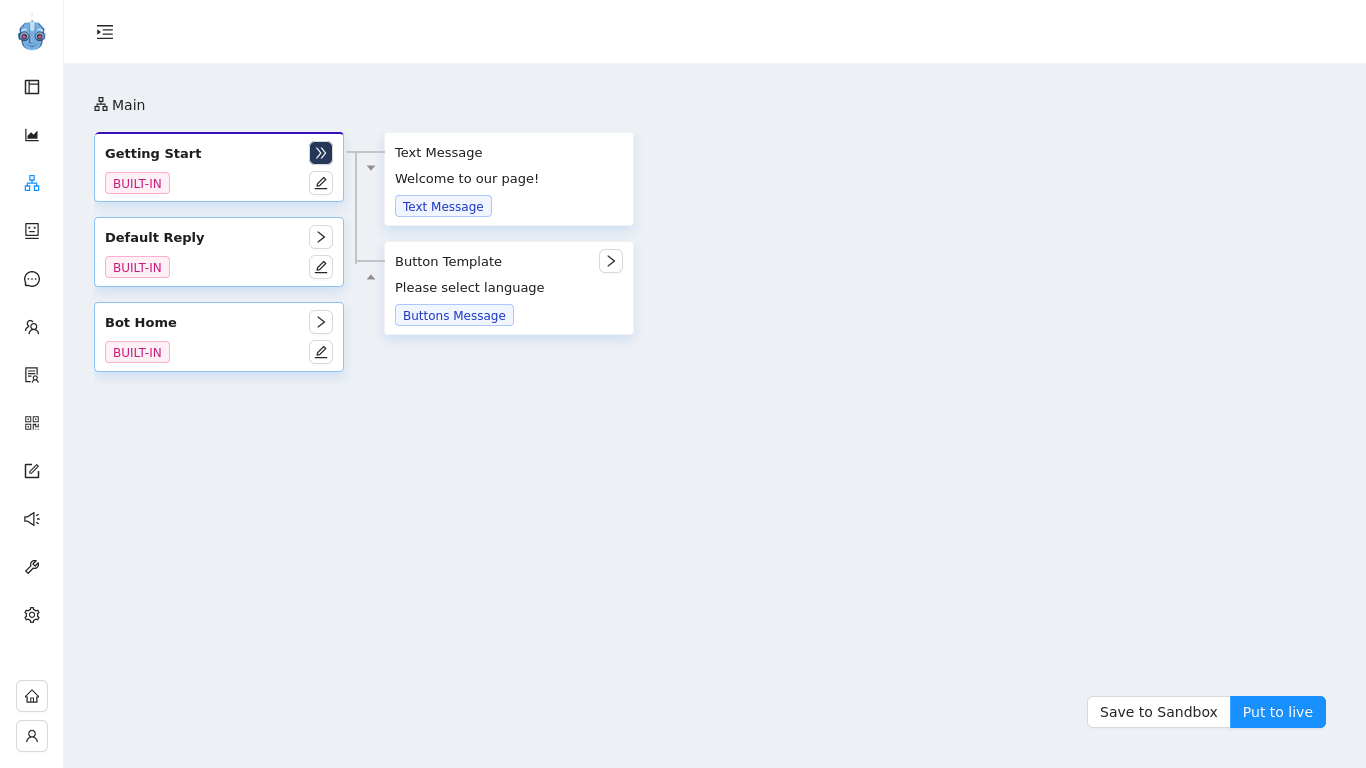
မိမိ Page အတွက် Bot တစ်ခုတည်ဆောက်တော့မယ်ဆိုရင် Bot Builder ရဲ့ Main Flow > Bot Home ကနေစပြီး တည်ဆောက်ရမှာပါ။ ဒီမှာကတော့ ကိုယ်နှစ်သက်ရာ Bot Flow ပုံစံကို တည်ဆောက်နိုင်ပါတယ်။ Getting Start ကတော့ Page Messenger ကို စစချင်း၀င်လာတဲ့သူတွေအတွက် မြင်ရမယ့်နေရာလေးပါ။ စစဝင်ချင်းမှာ Get Started ဆိုပြီး Customer ရဲ့ messenger မှာ တက်လာပါလိမ့်မယ်။ အဲ့ဒီ Get Started ကိုနှိပ်လိုက်ရင်တော့ Bot က ပထမဆုံး Welcome Message ကို reply ပေးမှာဖြစ်ပါတယ်။ နှုတ်ဆက်စကားတွေ ပြီးတော့ ကိုယ်မေးစေချင်တာတွေ စိတ်ကြိုက် Message စကားလေးတွေလည်း ထည့်ထားနိုင်ပါတယ်။
အလိုအလျောက် Default Reply

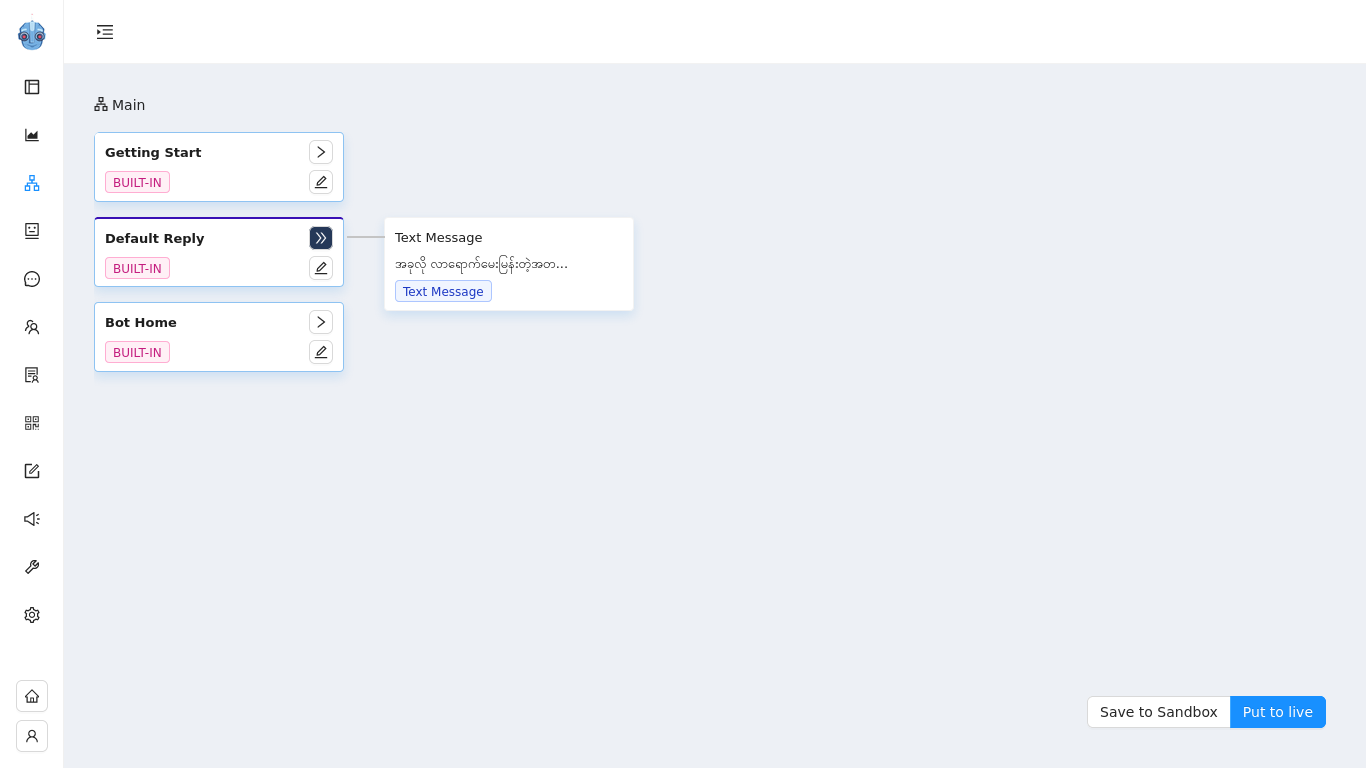
Default Reply ကတော့ Message Box ထဲကို Textစာသား၊ Imageပုံ၊ emojiရုပ်ပြောင်လေးတွေ စတဲ့အရာလေးတွေ တစ်ခုခုပို့လိုက်တာနဲ့ ချက်ချင်း reply ပြန်ပေးမယ့်ပုံစံပါ။ Admin မအားတဲ့အခါမျိုးမှာ ခနစောင့်ဆိုင်းဖို့ Reply ပြန်တဲ့ Message မျိုးပဲဖြစ်ပါတယ်။ ဒါကြောင့် မိမိ ကြိုက်သလို ပြင်ဆင်ထားလို့ရပါမယ်။ တစ်ခုရှိတာက Facebook Page ဘက်က Default Reply ကို တော့ ဖြုတ်ထားဖို့လိုပါတယ်။ အကယ်၍ မဖြုတ်ထားခဲ့ဘူးဆိုရင်တော့ Bot နဲ့ Facebook Page ရဲ့ auto reply function တွေပေါင်းပြီး Default Reply နှစ်မျိုးစလုံးနှင့် ရှုပ်သွားပါလိမ့်မယ်။

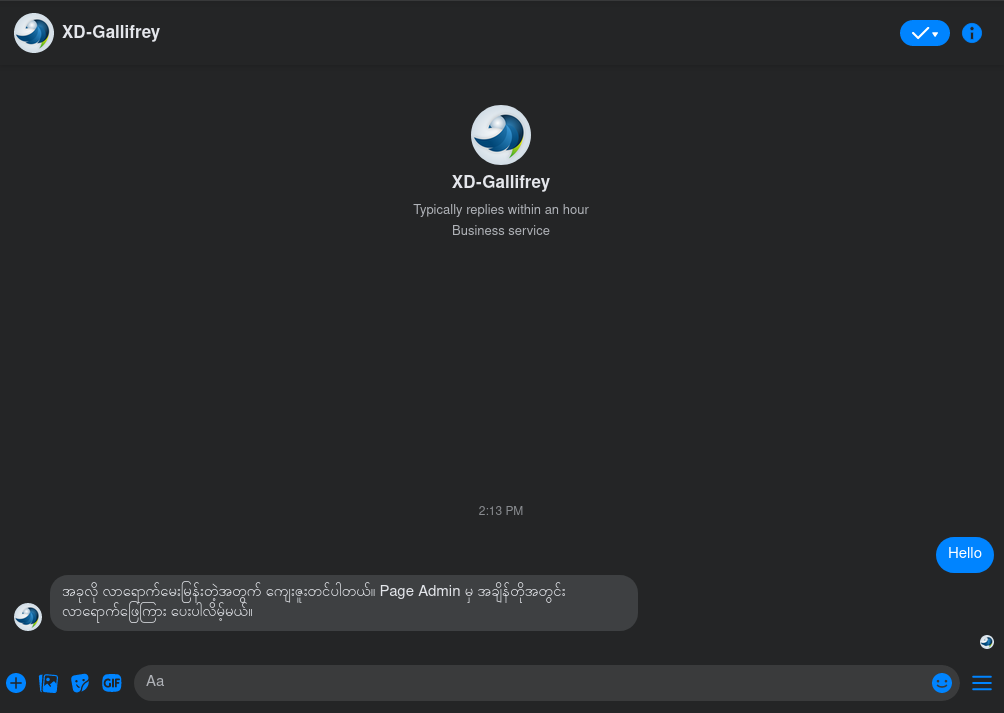
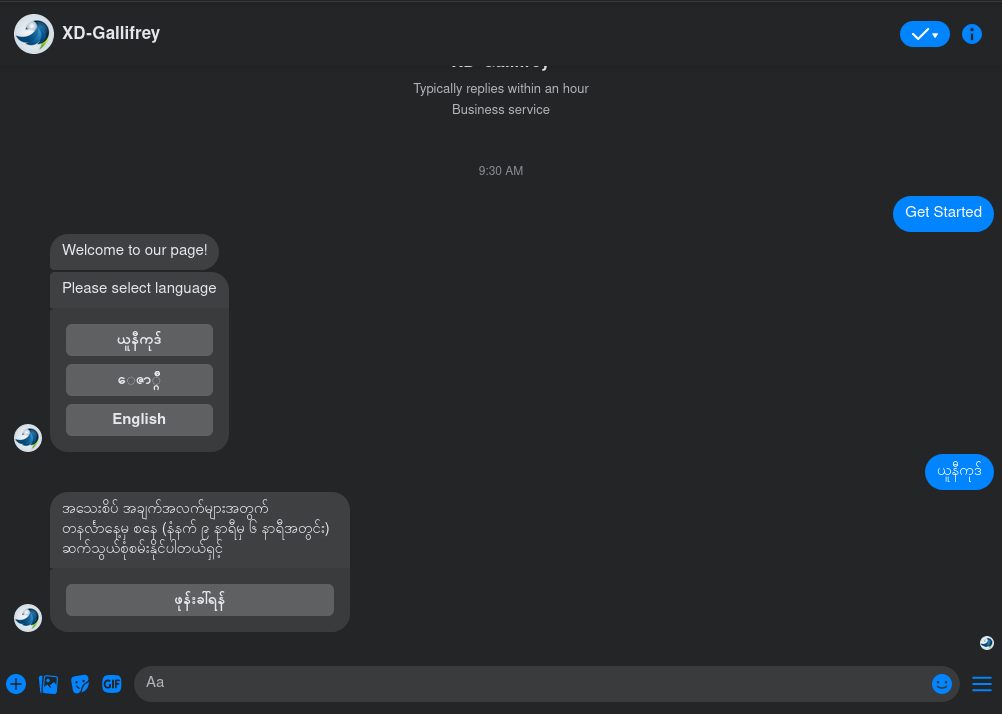
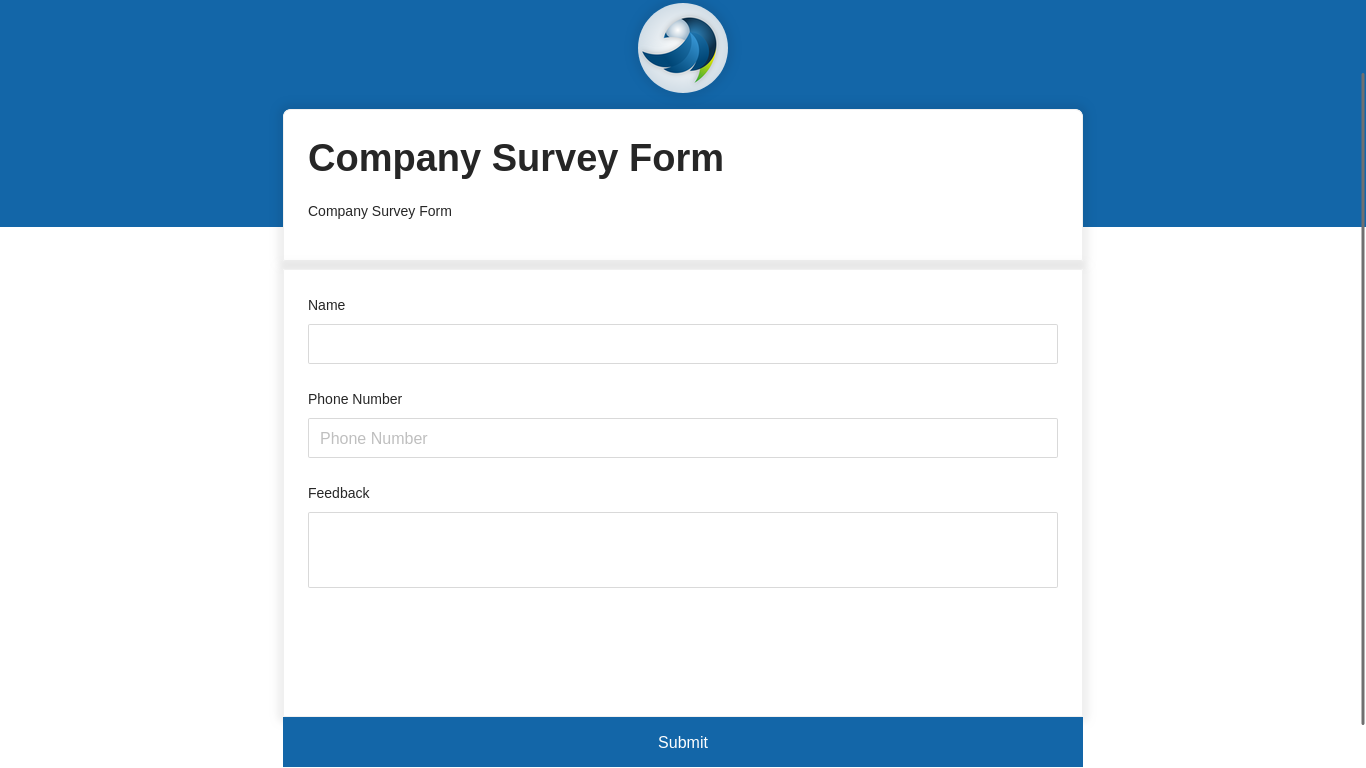
Messenger မှာ Bot Flow (Button) အတိုင်း မနှိပ်ပဲ စာ တစ်ခုခု (သို့မဟုတ်) Emoji ပို့လိုက်တဲ့အခါ Bot က Auto Reply ပြန်မယ့် Default Reply ပုံစံကို အောက်ပါပုံထဲတွင် တွေ့နိုင်ပါတယ်။

Getting Start မှာ ပြင်ဆင်နည်း
Messenger မှာ Get Started နှိပ်လိုက်တဲ့အခါ မြင်ရမယ့် Bot ပုံစံလေးကိုတော့ အောက်ကပုံအတိုင်းပေါ်မှာဖြစ်ပါတယ်။ အပေါ် Greetings Text နေရာမှာလည်း မိမိကြိုက်နှစ်သက်သလို စာသားထည့်သွင်းနိုင်ပါတယ်။ Getting Start နေရာမှာတော့ Greeting Message ထည့်ဖို့နဲ့ Language Option အတွက် စာသား ပြင်ဆင်ဖို့ပဲ လုပ်စေချင်ပါတယ်။ Bot Flow လေး စဆောက်ဖို့ဆိုရင်တော့ Bot Home ရဲ့ အောက်မှာ စဆောက်ပေးစေလိုပါတယ်။

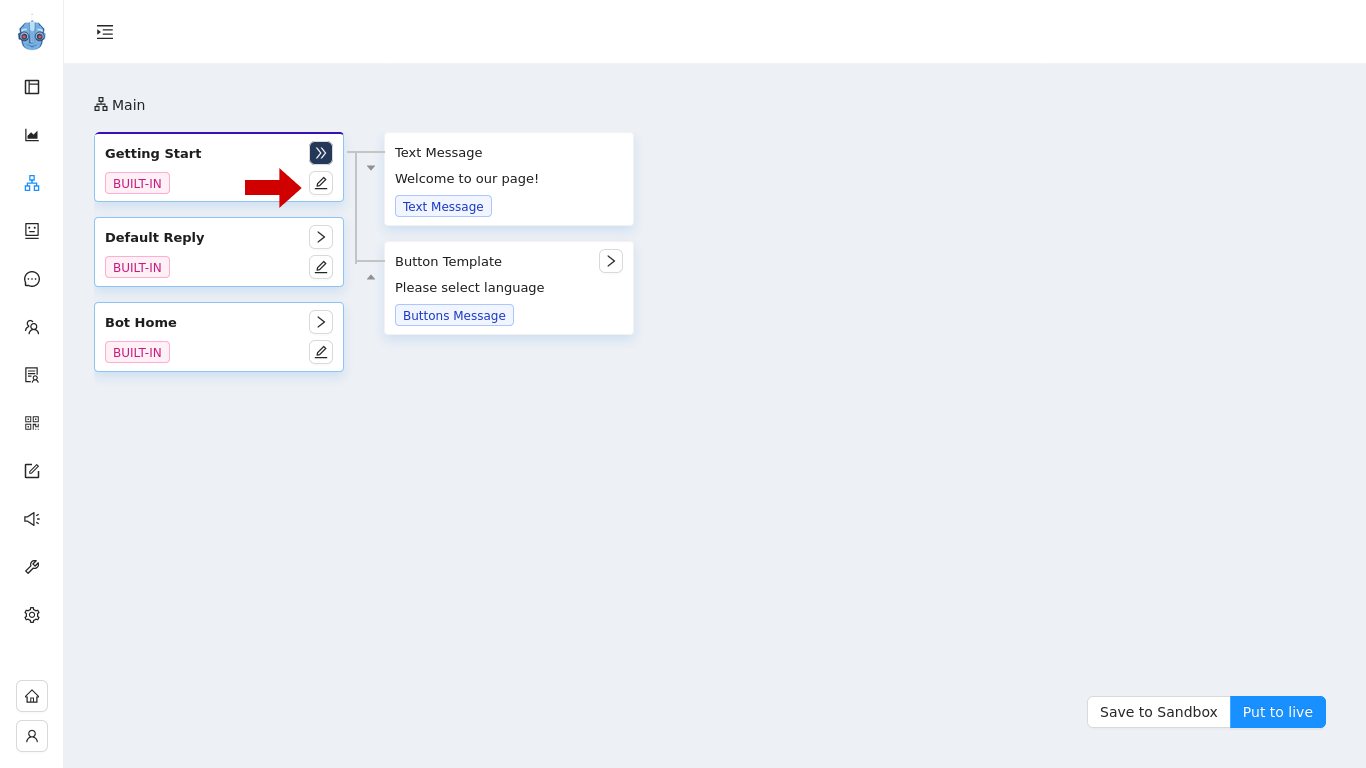
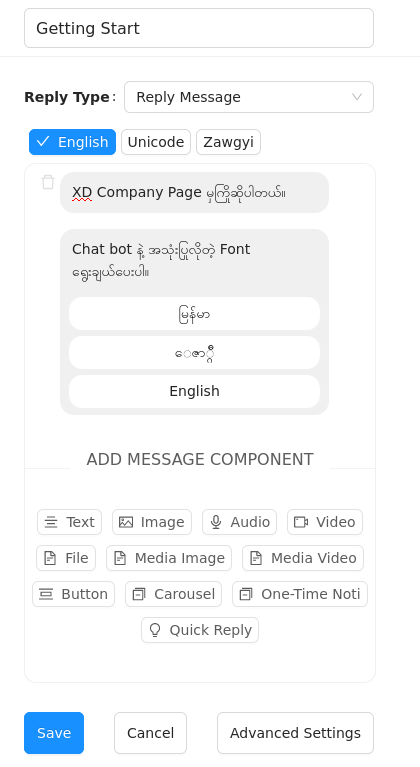
Getting Start အောက်မှ “ Edit ” Buttonကိုနှိပ်ပြီးတဲ့အခါ Greetings Message ထည့်ဖို့ မြင်ရမယ့်ပုံစံလေးပဲ ဖြစ်ပါတယ်။

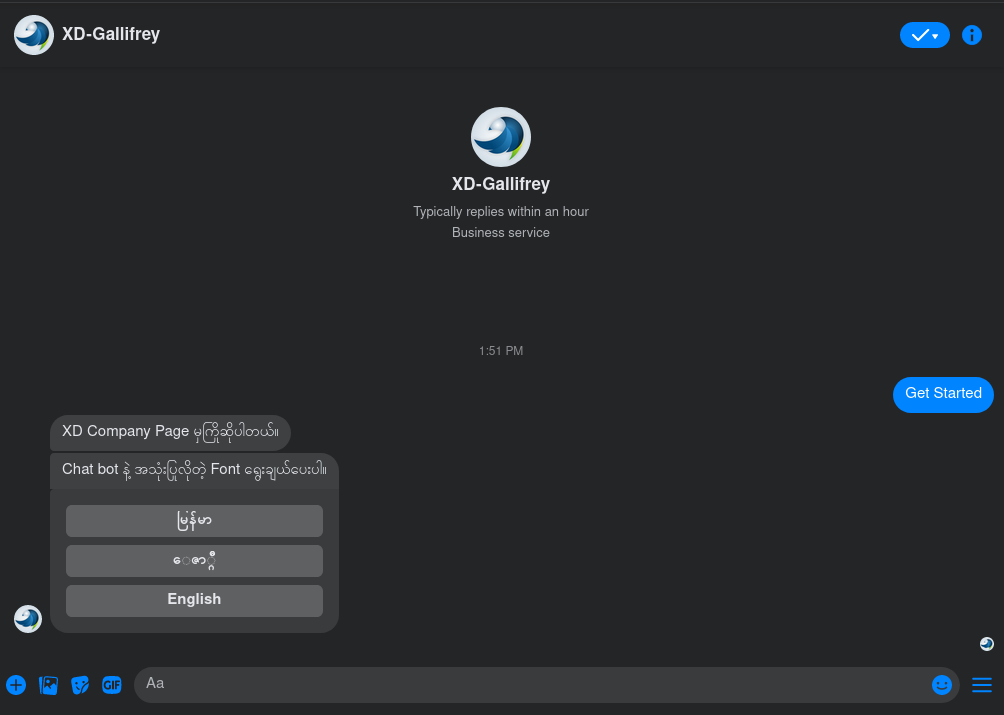
အောက်ကပုံမှာတော့ User ဘက်က Messenger မှာ Get Started နှိပ်ရင် ပေါ်မယ့်ပုံစံလေးပါ။

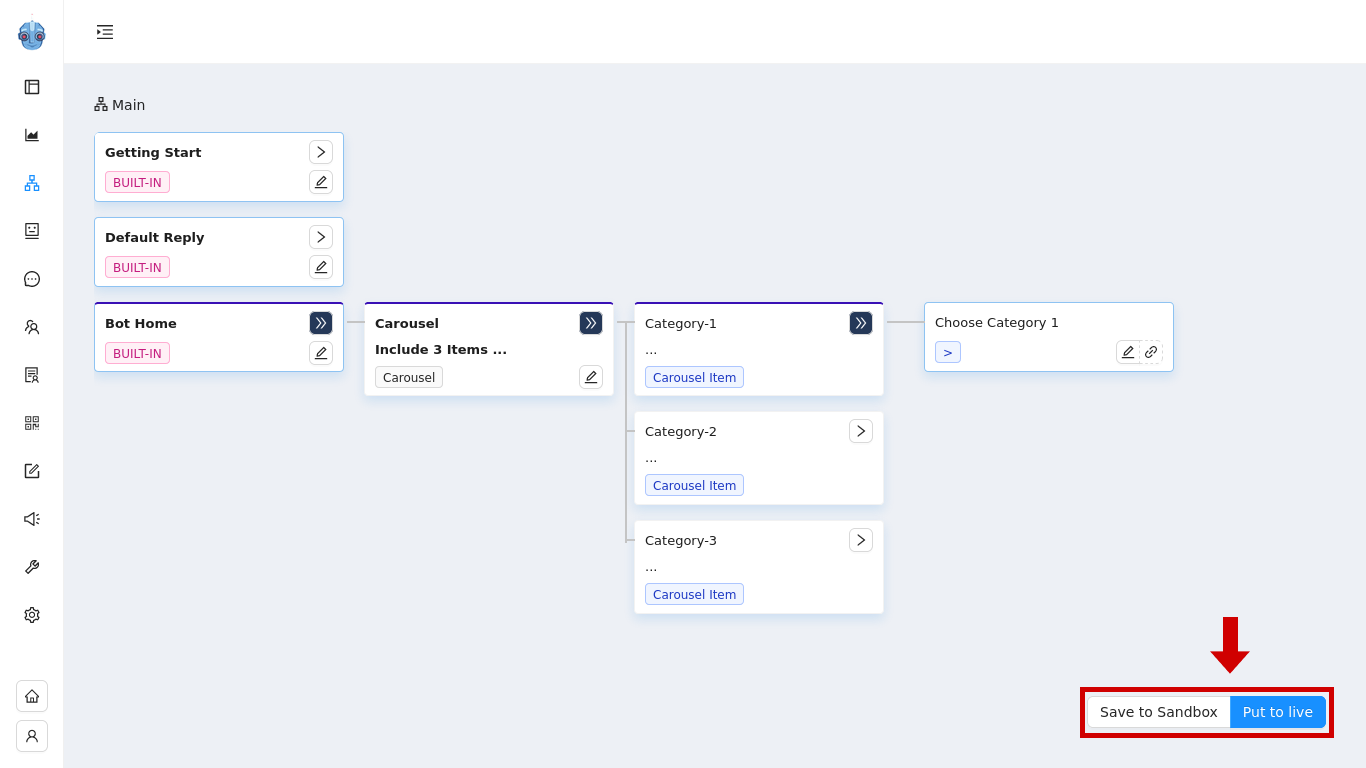
Save to sandbox/ Put to live အသုံးပြုပုံ
Save to Sandbox ဆိုတဲ့ Function လေးက Bot တည်ဆောက်နေစဉ်မှာ စမ်းဖို့ အသုံးပြုနိုင်ပါတယ်။ စမ်းမယ်ဆိုရင် Messenger ကနေ ကိုယ့် Page ကို Send Message နှိပ်၊ @TestUserActivate ရိုက်၊ ပြီးရင် @Start ဆိုပြီး ရိုက်လိုက်ရုံနဲ့ လက်တွေ့ စမ်းကြည့်လို့ရမှာပါ။ အခုဆိုရင်တော့ Bot ကို Public လုပ်ဖို့မလိုဘဲ အဆင်ပြေမပြေ စိတ်ကြိုက်စမ်းသပ်နိုင်ပါပြီ။ စမ်းလို့ပီးပီ သေချာပီဆိုတော့မှ Put to live လုပ်တာပိုကောင်းပါတယ်။
Put to live ကတော့ Bot ကို Public လုပ်မယ်၊ အပြင်လူတွေကို စသုံးခိုင်းဖို့ အဆင်သင့်ဖြစ်ပြီဆို နှိပ်လိုက်ရုံပါပဲ။ အဆင်သင့်မဖြစ်သေးဘဲ Public လုပ်မိမှာစိုးလို့ warning ပေးတာလေးကို Sure နှိပ်လိုက်ရင် ရပါပြီ။

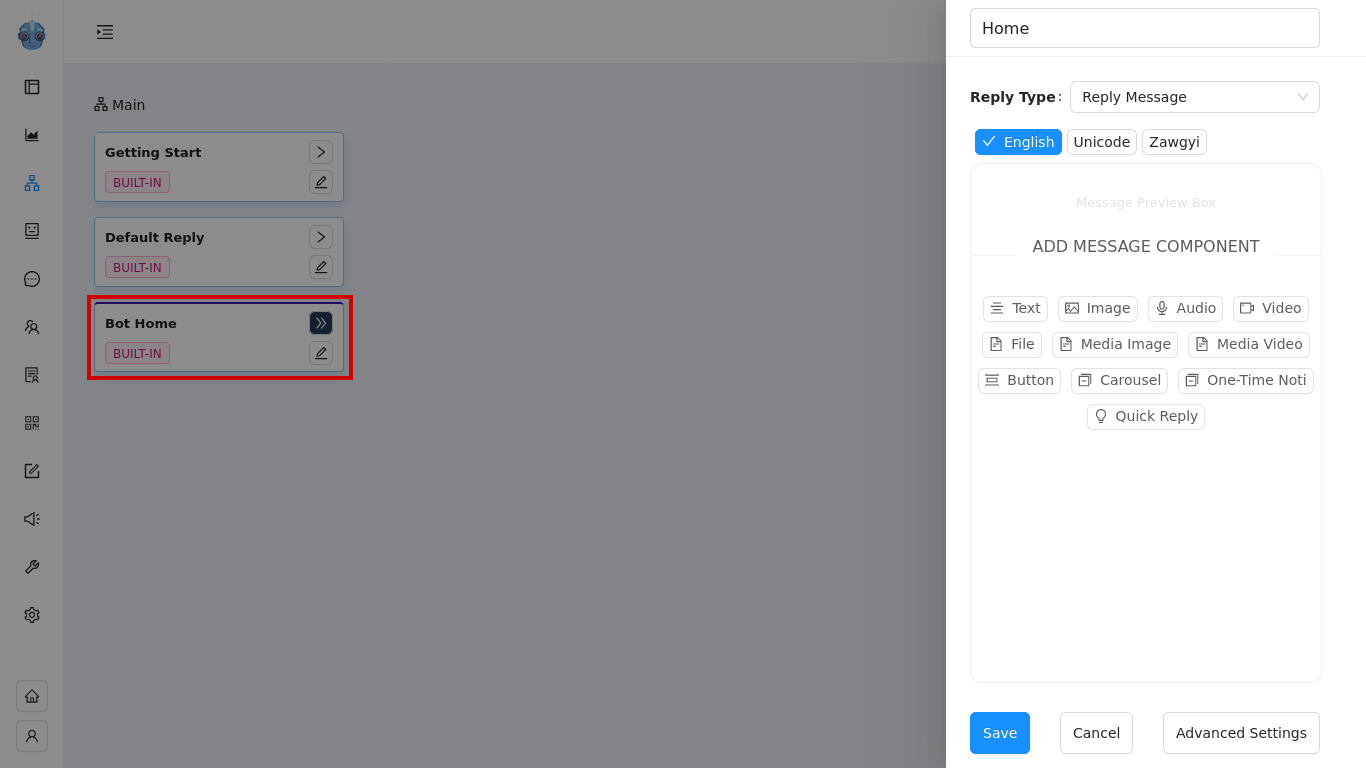
Home Button နဲ့ Bot စတင်ဆောက်ဖို့နေရာ
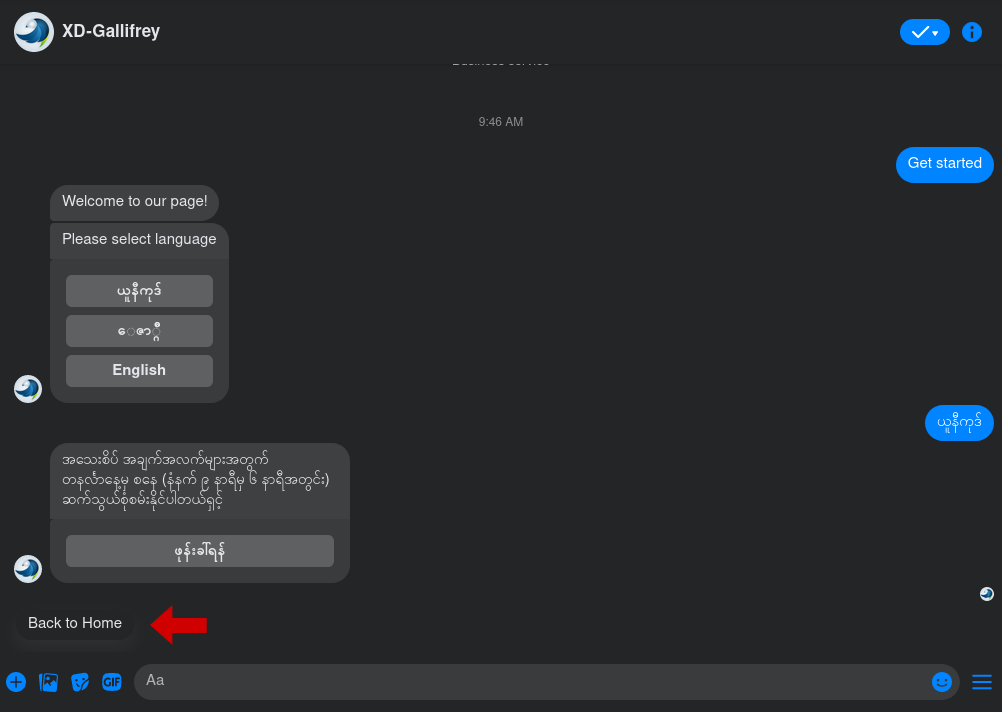
Home Button ဆိုတာကတော့ Messengerမှာ Get Started နှိပ်ပြီး Language ထဲက တခုကိုရွေးလိုက်တဲ့အခါ နောက်ထပ်ပေါ်လာမယ့်နေရာလေးပါ။
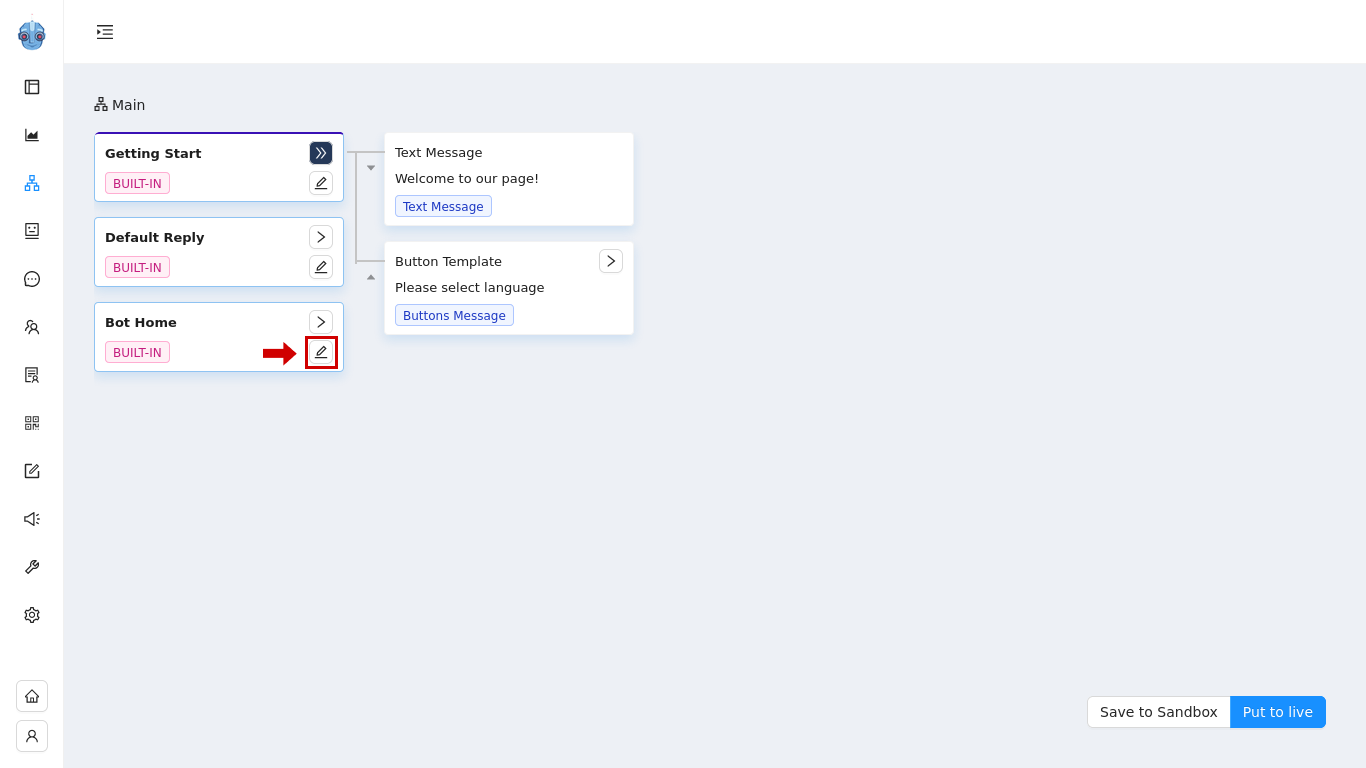
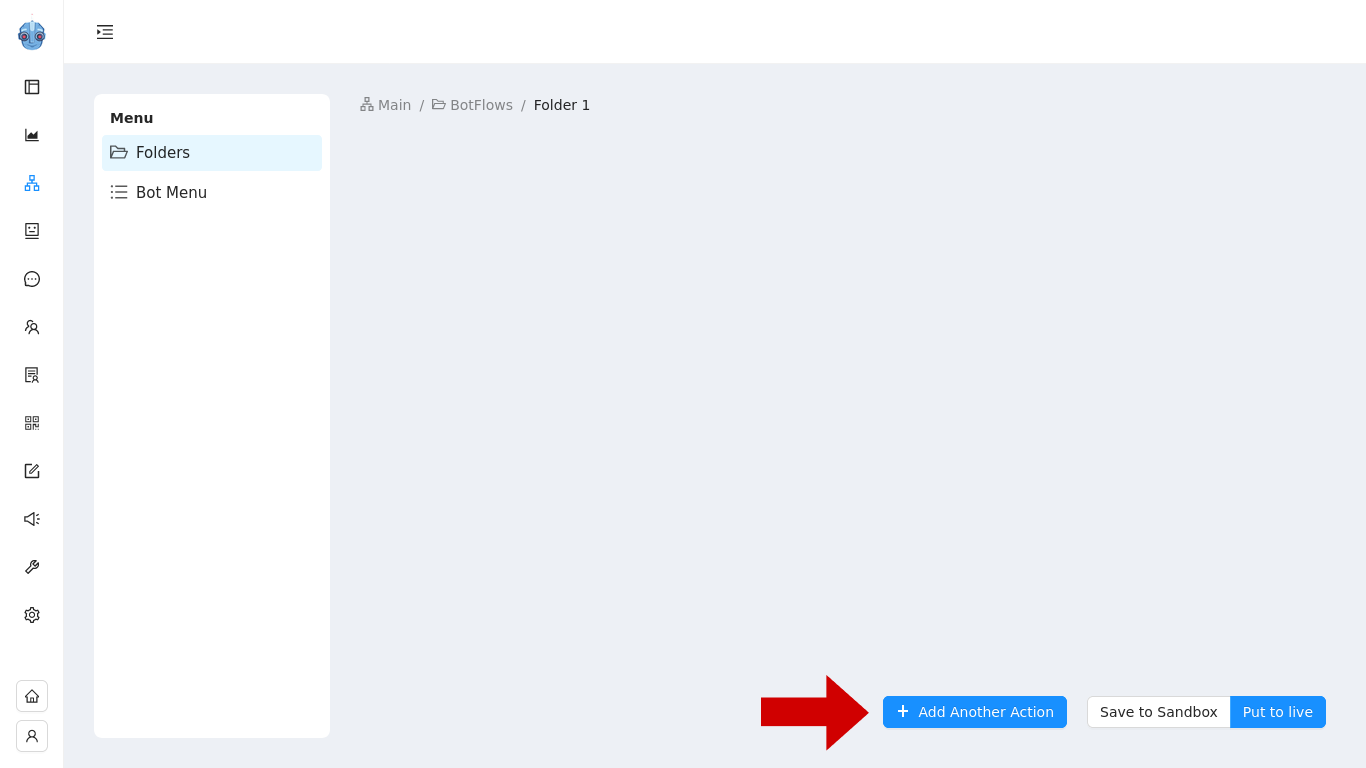
Get Start/Home နဲ့ Default Reply အောက်က ခဲတံပုံလေးကို နှိပ်လိုက်တာနဲ့ Action Editor ဆိုတဲ့ Bot ဆောက်ရမယ့် နေရာလေးကို ရောက်ပါမယ်။

Bot Builder Message Editor (Reply Message)
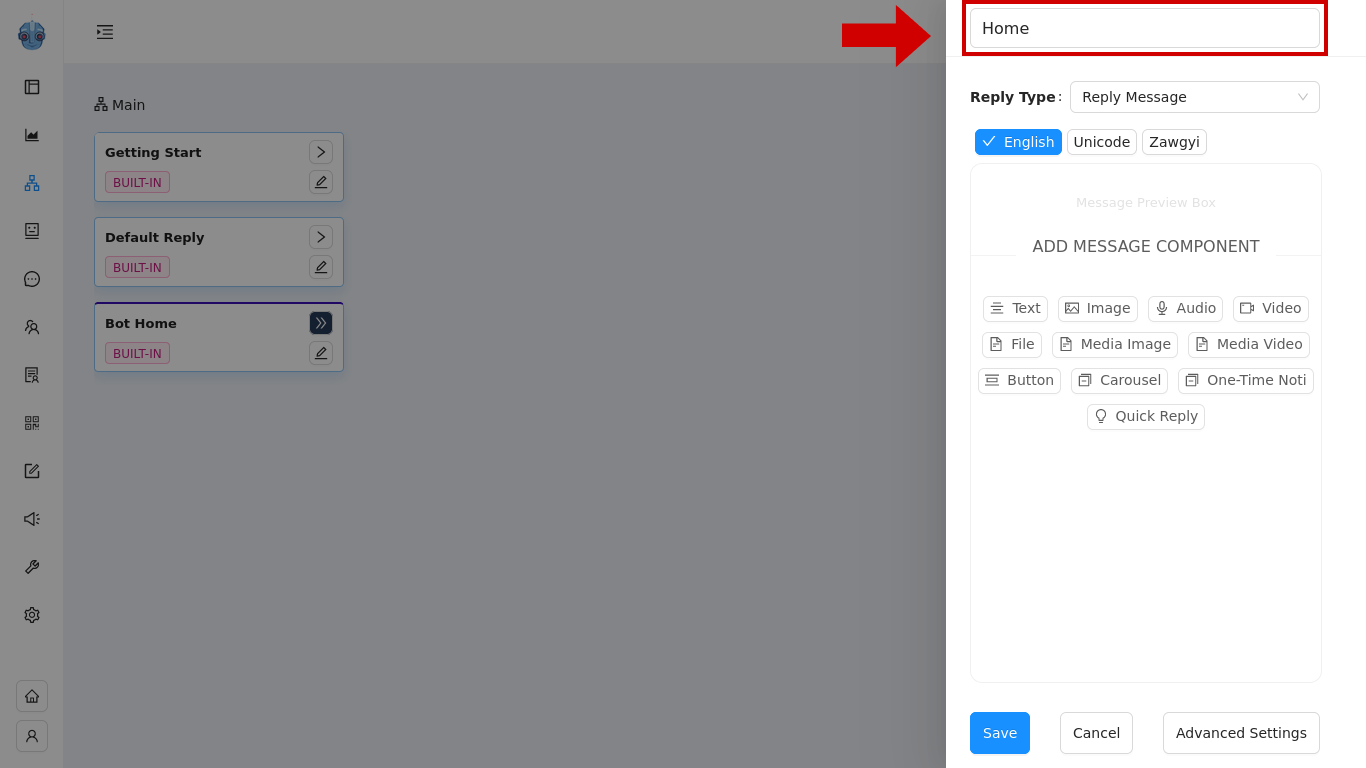
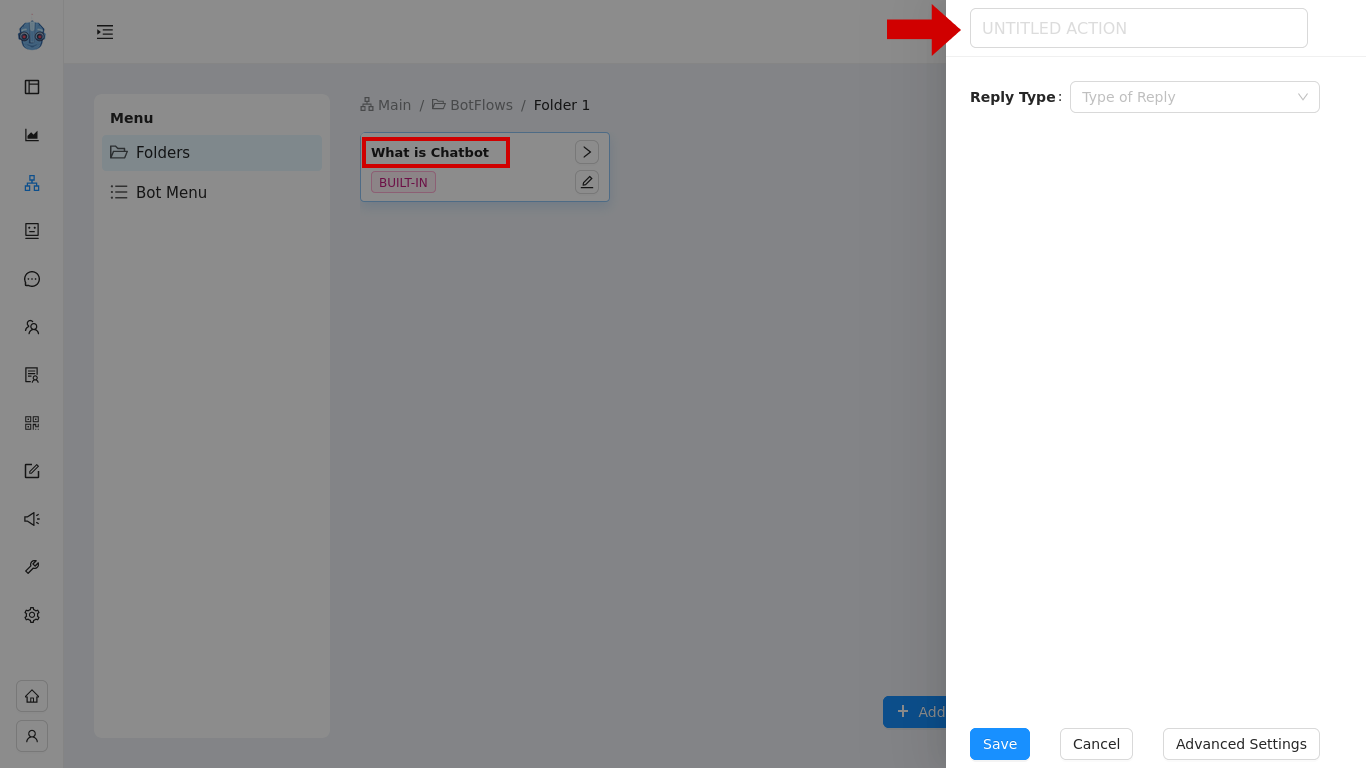
Home Button (BUILT-IN) ဆိုတာကတော့ Messenger မှာ ပါတဲ့ Home ဆိုတဲ့ခလုတ်လေးကို နှိပ်ရင်ပေါ်မယ့်နေရာလေးပါ။ Home Button ရဲ့ Action Editorကိုနှိပ်ပါက bot စတင်တည်ဆောက်ဖို့အတွက် Reply type ဆိုပြီးပေါ်လာတာတွေ့ရမှာပါ။

Action Name သတ်မှတ်ခြင်း
Action Name ဆိုတဲ့နေရာလေးကတော့ ခုပြင်ဆင်နေတဲ့ bot flow အတွက် ကိုယ်ကြိုက်နှစ်သက်သလို Action နာမည် တစ်ခု သတ်မှတ်ထားနိုင်မှာပါ။ နောက်ပိုင်းတွေမှာလည်း Reply Type ထဲက Forward Action ကို အသုံးပြု၍ Flow တစ်ခုနဲ့ တစ်ခုကို ပြန်လည်ချိတ်ဆက်ထားလို့ရနိုင်မှာဖြစ်ပါတယ်။

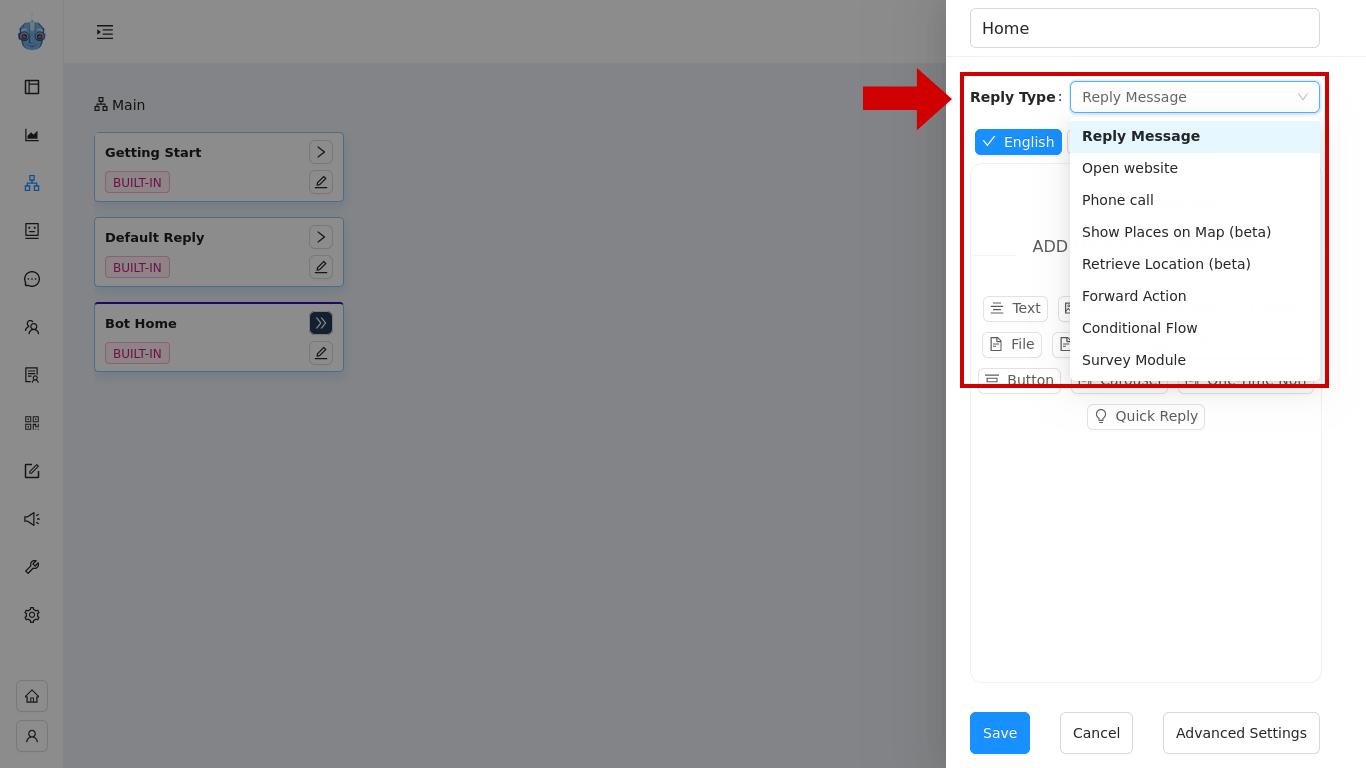
Reply Type မှ Bot Reply Message များတည်ဆောက်မယ်
Reply Type ထဲမှာတော့ Bot ဆောက်တဲ့နေရာမှာ အသုံးအများဆုံးဖြစ်တဲ့ Reply Message, Open Website, Phone call, Retrieve Location (Beta), Forward Action, Survey Module စတဲ့ အရာလေးတွေပါဝင်မှာပဲဖြစ်ပါတယ်။ သူတို့ရဲ့ အသုံး၀င်ပုံကိုအောက်မှာရှင်းပြပေးထားပါတယ်။

Language 3 မျိုးနဲ့ Bot Flow တည်ဆောက်မယ်
Action Editor ရဲ့ Language မှာတော့ Zawgyi, Unicode, English ဆိုပြီး ဘာသာစကား 3 မျိုးစာထည့်သွင်းထားနိုင်မှာဖြစ်ပါတယ်။
Bot Flow တည်ဆောက်နေစဥ် Unicode မှာထည့်သွင်းသမျှစာတွေကို Zawgyi အဖြစ် Auto Translate လုပ်ပေးမှာပါ။ English ဘက်ကတော့ သတ်သတ်ထပ်မံထည့်သွင်းပေးရမယ့် အပိုင်းပဲ ဖြစ်ပါတယ်။

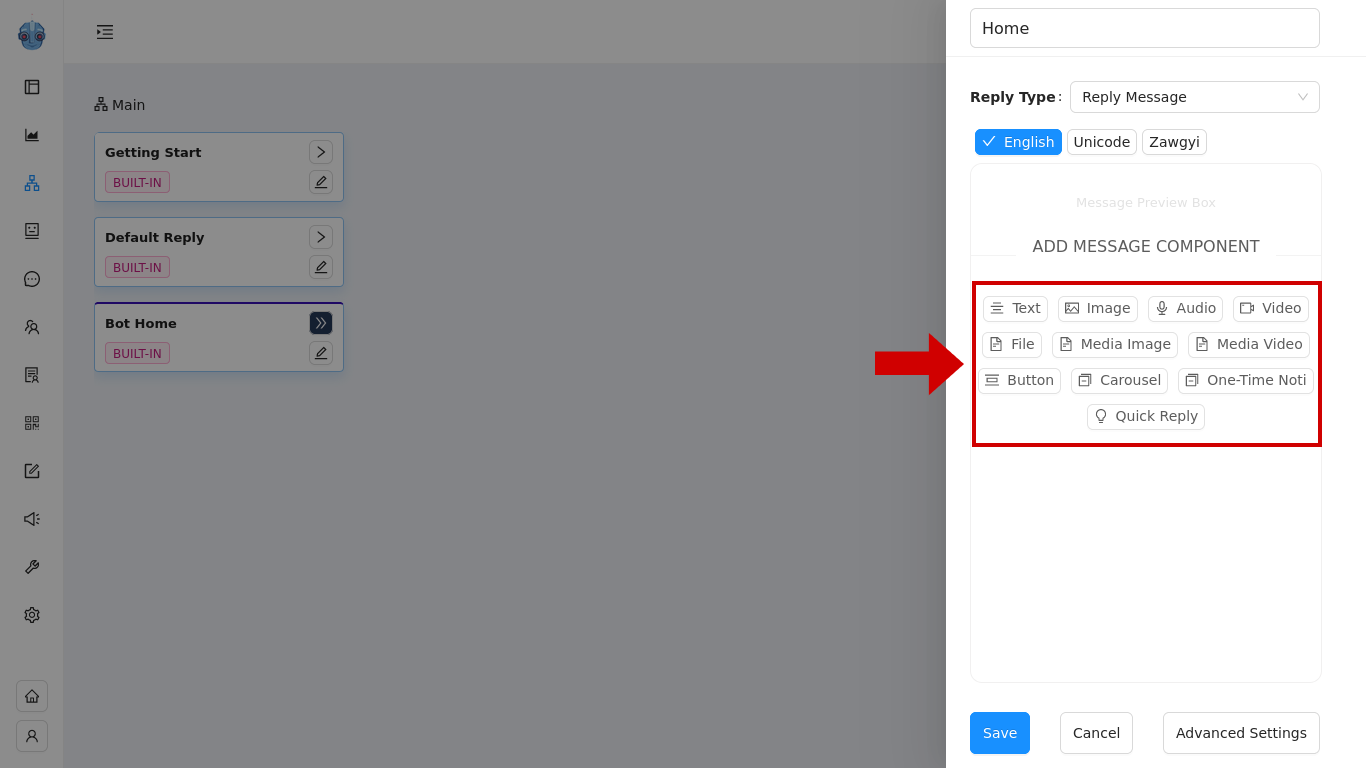
Reply Message ထဲမှ Message Component များအကြောင်း
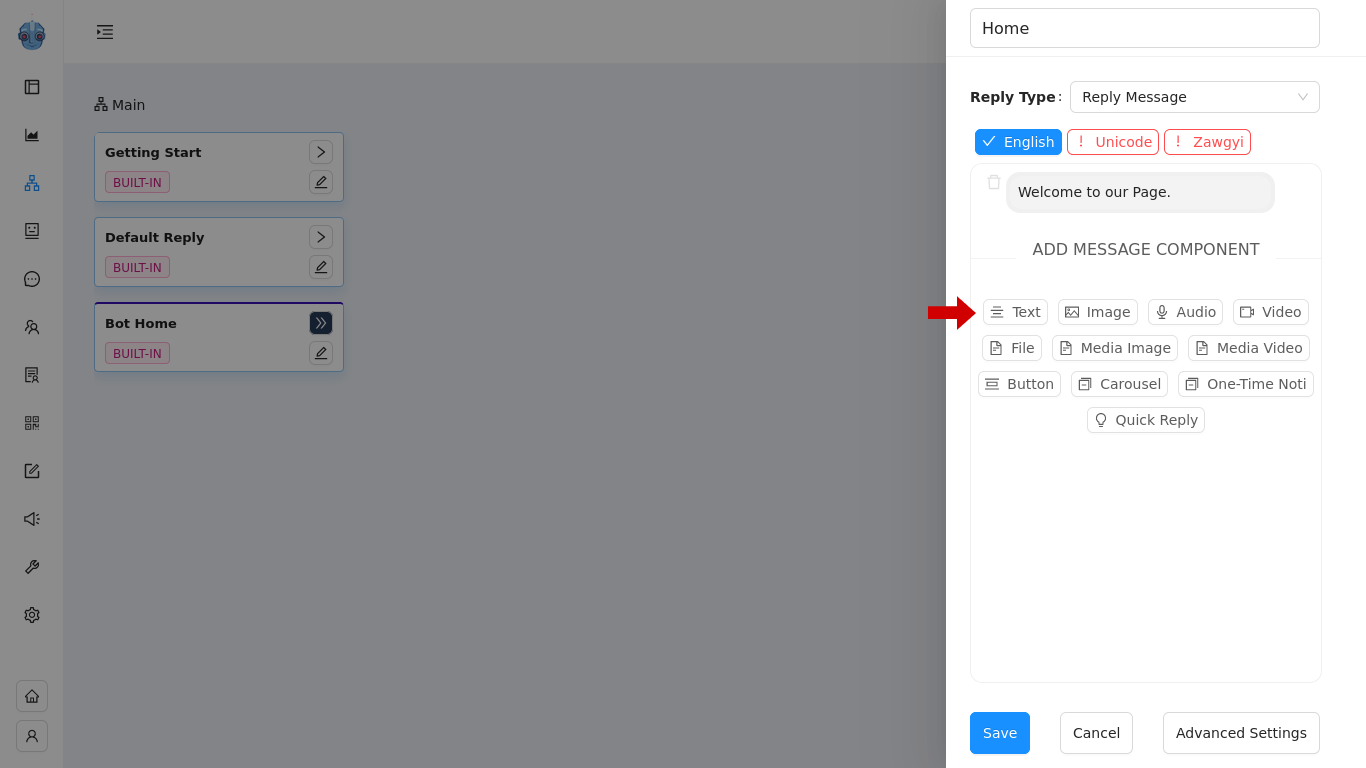
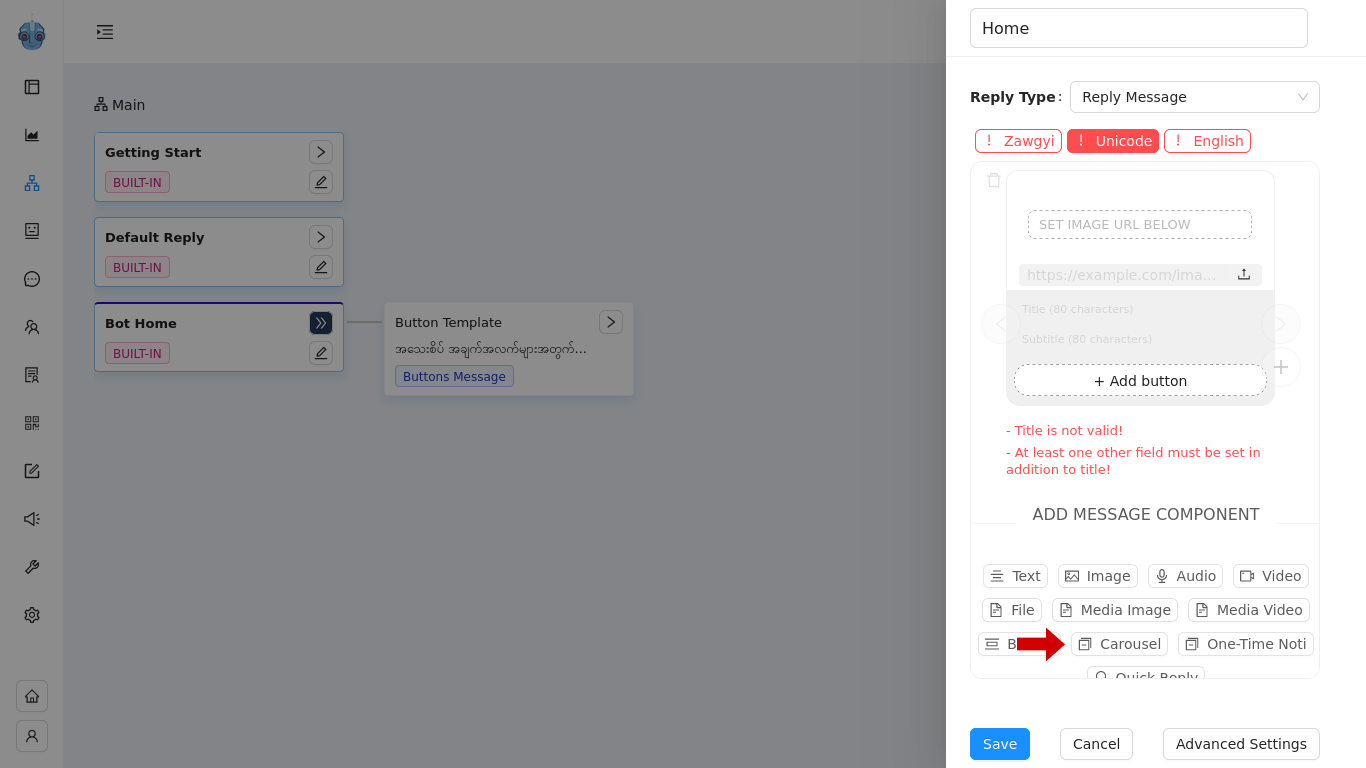
Reply Type ထဲမှ Reply message မှာတော့ Text, Image, Audio, Video, File, Button, Carousel, One Time Noti နဲ့ Quick Reply ဆိုပြီး Bot ဆောက်တဲ့အခါ အသုံး၀င်မယ့် Message Component လေးတွေရှိနေပါမယ်။

Text
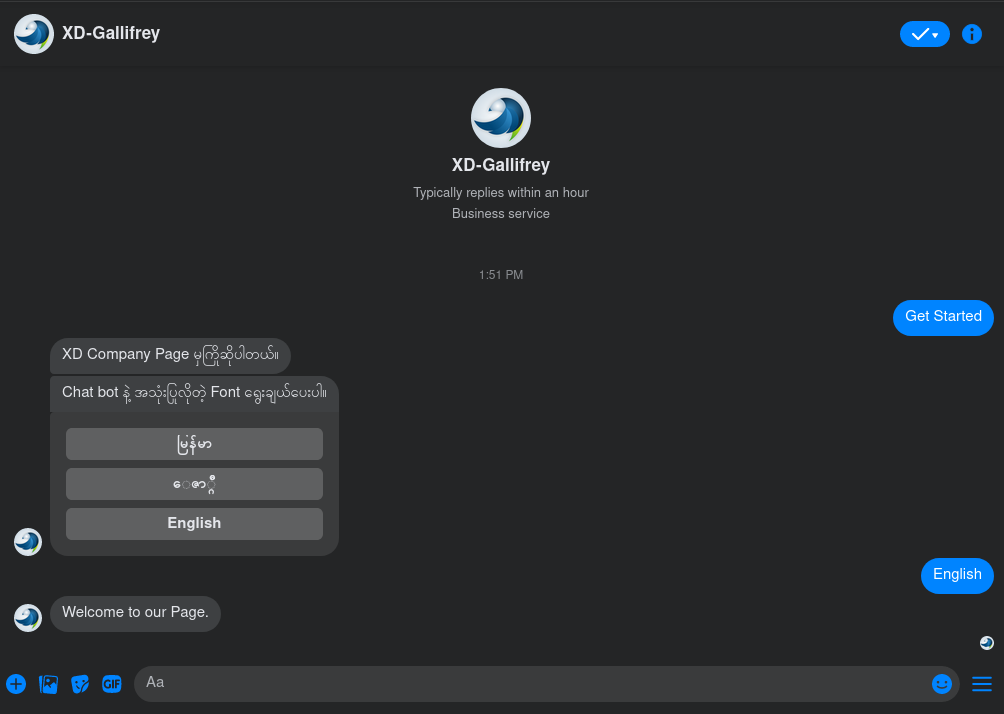
Text မှာတော့ စာလုံးရေ (၂ဝဝဝ)အထိ ရေးလို့ရပါတယ်။ စာလုံးတွေက Messenger ဘက်မှာ သွားပေါ်တဲ့အခါ Customerတွေဖတ်ရအဆင်ပြေအောင် စာအရမ်းမရှည်တာမျိုးဆို ပိုကောင်းပါတယ်။ နောက်အဆင့်တွေကို လင့်ချိတ်ပြီး ရည်ရွယ်ချက်ရောက်အောင် တစ်ဆင့်ချင်းဆွဲခေါ်တာက ပိုပြီးအဆင်ပြေစေပါတယ်။ အောက်မှာတော့ Messenger မှာပေါ်မယ့် ပုံစံကို ပြပေးထားပါတယ်။


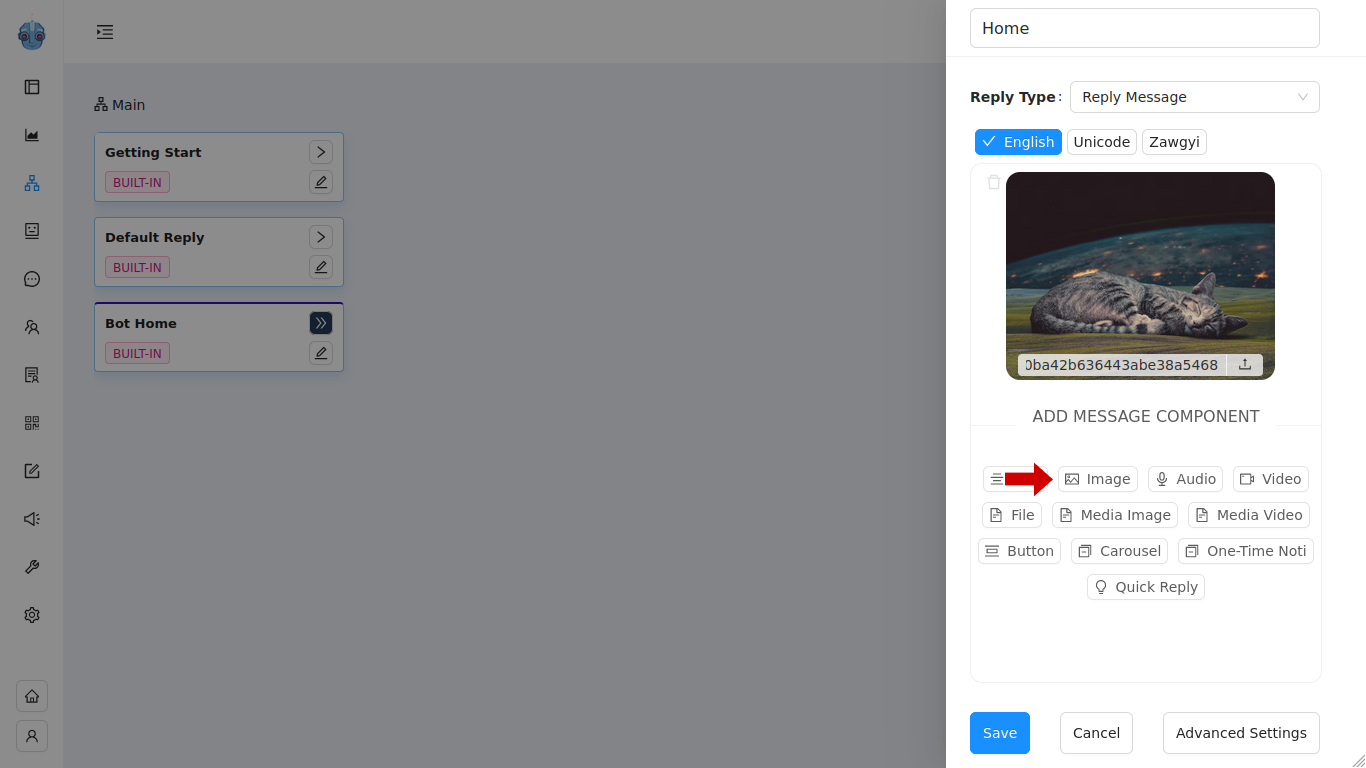
Image
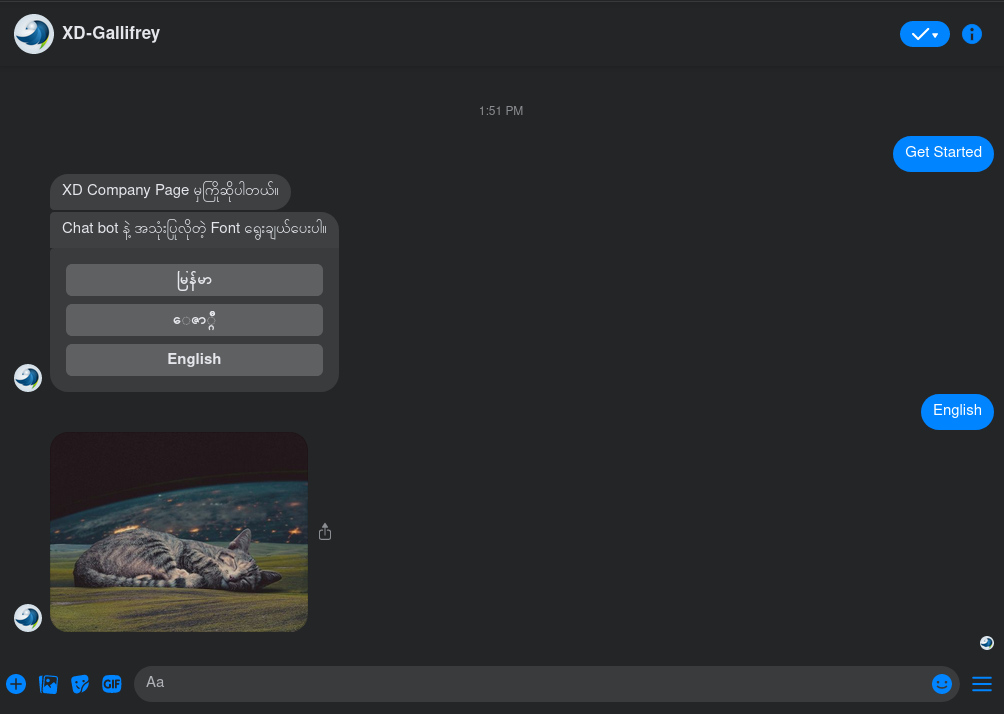
Image မှာတော့ JPEG/ PNG စတဲ့ format ဖြင့် ပုံလေးတွေ ထည့်လို့ရပါမယ်။ ပုံထည့်တဲ့နေရာ သေချာသတိထားရမယ့်အချက်တစ်ခု ရှိပါတယ်။ upload လုပ်ပြီး ပုံထည့်မယ်ဆိုရင် ကိစ္စမရှိပေမယ့် image address ထည့်သုံးမယ်ဆိုရင် https:// နဲ့စထားတယ်ဆိုတာ သေချာနေဖို့ပါပဲ။ တစ်ခါတစ်လေမှာ data//image ဆိုပြီး ဖြစ်နေတဲ့အခါ Bot တက်မလာတာမျိုးတွေ ဖြစ်တတ်ပါတယ်။ Bot မှာ စာတွေချည်းထည့်တာထက်စာရင် ပုံလေးနဲ့ဆိုရင် ပိုဆွဲဆောင်မှုရှိပါတယ်။ Text နဲ့ image တွဲသုံးသင့်တဲ့နေရာတွေရှိသလို၊ Text only ပဲထားသင့်တဲ့ နေရာတွေရှိပါတယ်။ ကိုယ့်ရည်ရွယ်ချက်ပေါ်မူတည်ပြီး အဆင်ပြေသလို သုံးလို့ရနိုင်ပါတယ်။


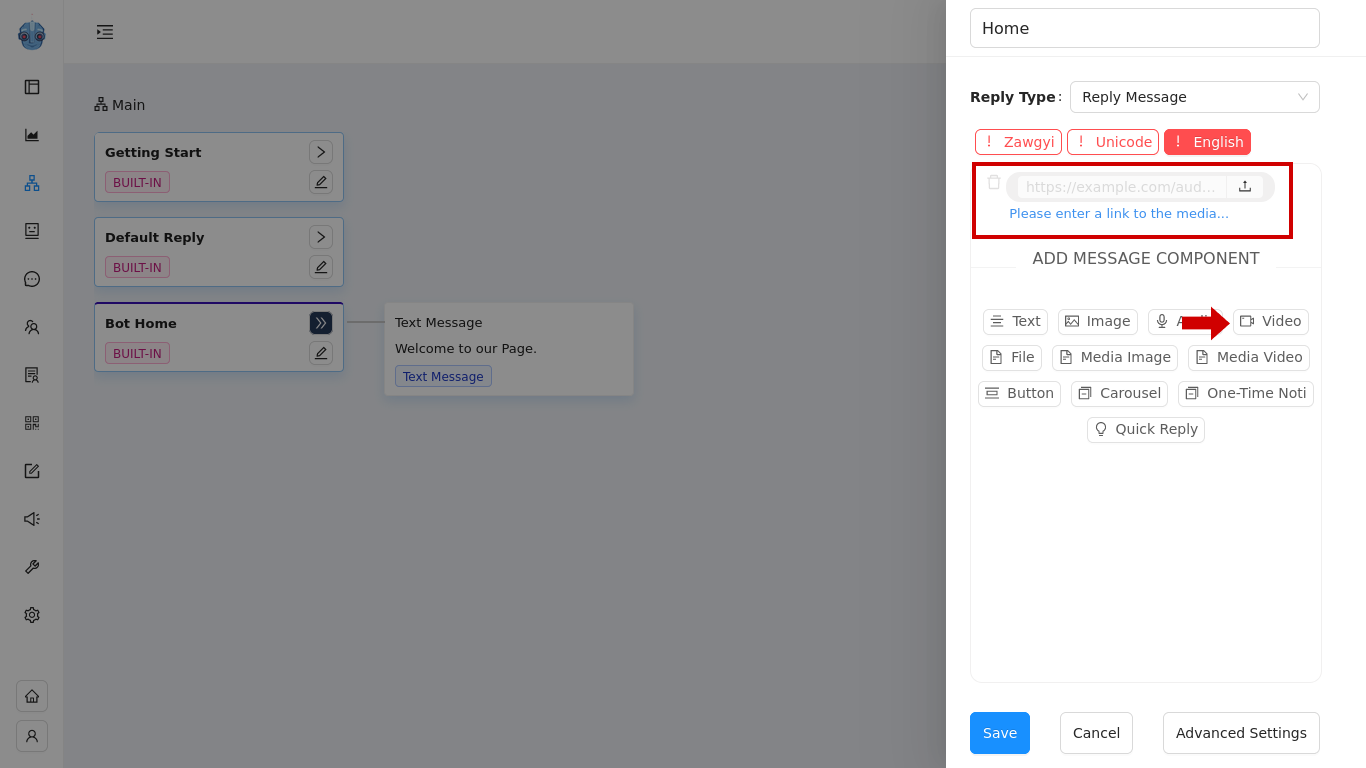
Video
Video မှာတော့ Video Clip လေးတွေ ကို Image လိုပဲ Upload နဲ့ Link မှတဆင့် ထည့်လို့ရပါမယ်။ Messenger မှာသုံးမှာမို့ သိပ်မရှည်တဲ့ video ဖြစ်ရင် အကောင်းဆုံးပါပဲ။ ကိုယ့်ရည်ရွယ်ချက်ပေါ် မူတည်ပြီး အမျိုးမျိုးသုံးလို့ရပါတယ်။ ကိုယ့်ထုတ်ကုန်အကြောင်းရှင်းပြတာလေးတွေကို စာနဲ့ပဲပြမယ့်အစား Video Clip အလန်းလေးနဲ့ပြနိုင်ရင်တော့ ပိုပြီး စိတ်ဝင်စားမှုရစေပါလိမ့်မယ်။

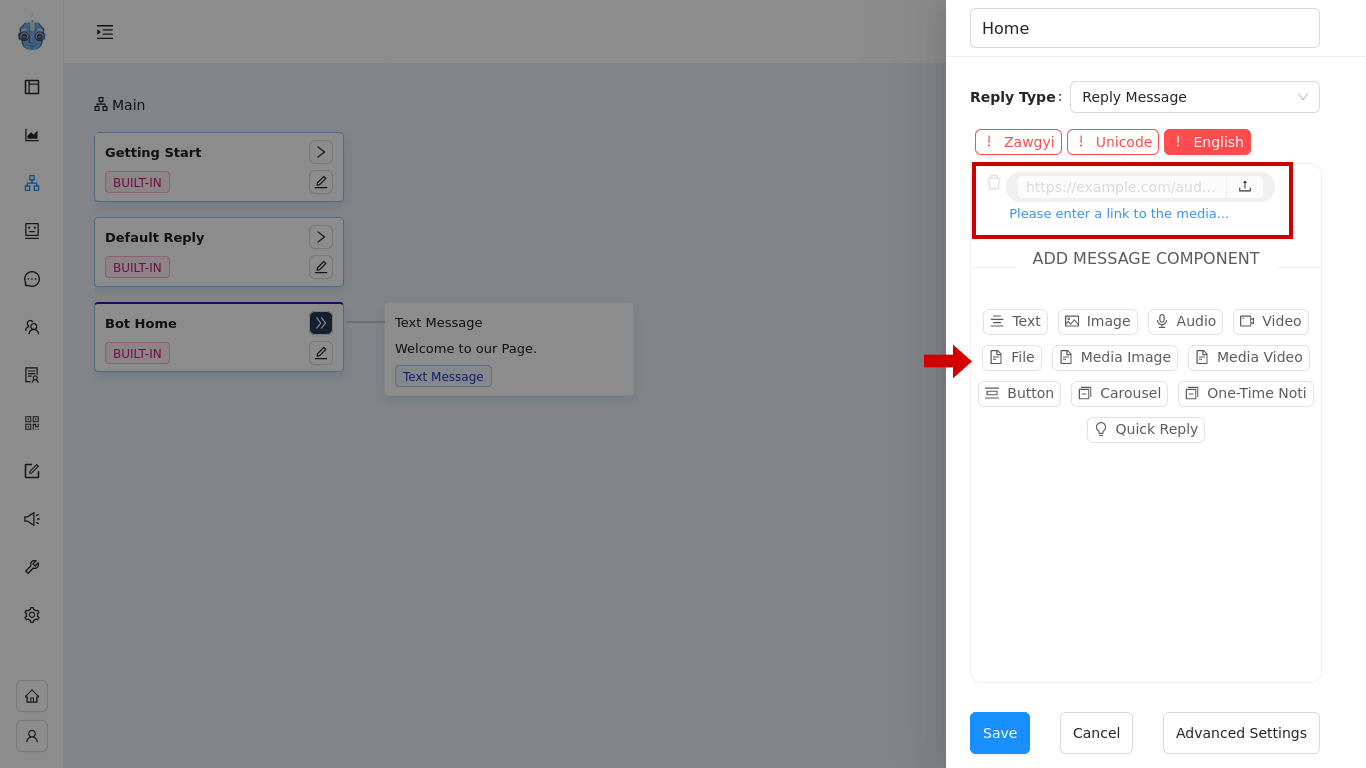
File
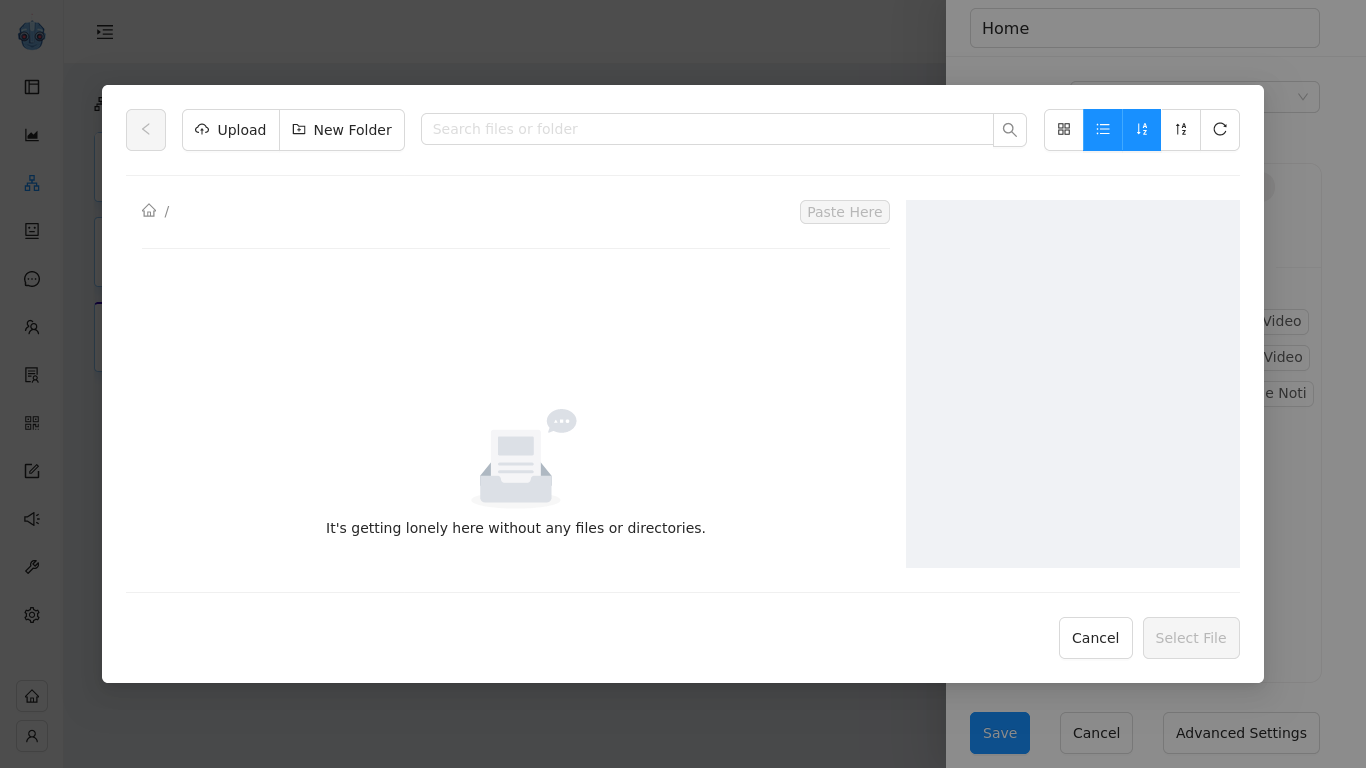
File ကိုထည့်သ္ငင်းအသုံးပြုမယ်ဆိုရင် မိမိအသုံးပြုလိုတဲ့ file link ထည့်ထားနိုင်သလို upload သင်္ကေတ မြှားကိုနှိပ်၍လည်း File Manager ထဲမှရွေးချယ် အသုံးပြုနိုင်ပါတယ်။ File Manager ထဲသို့ file များသိမ်းဆည်းပုံကိုလည်း Utilities ထဲက File Manager Module အောက်မှာ အသေးစိတ်ရှင်းပြပေးမှာပဲဖြစ်ပါတယ်။


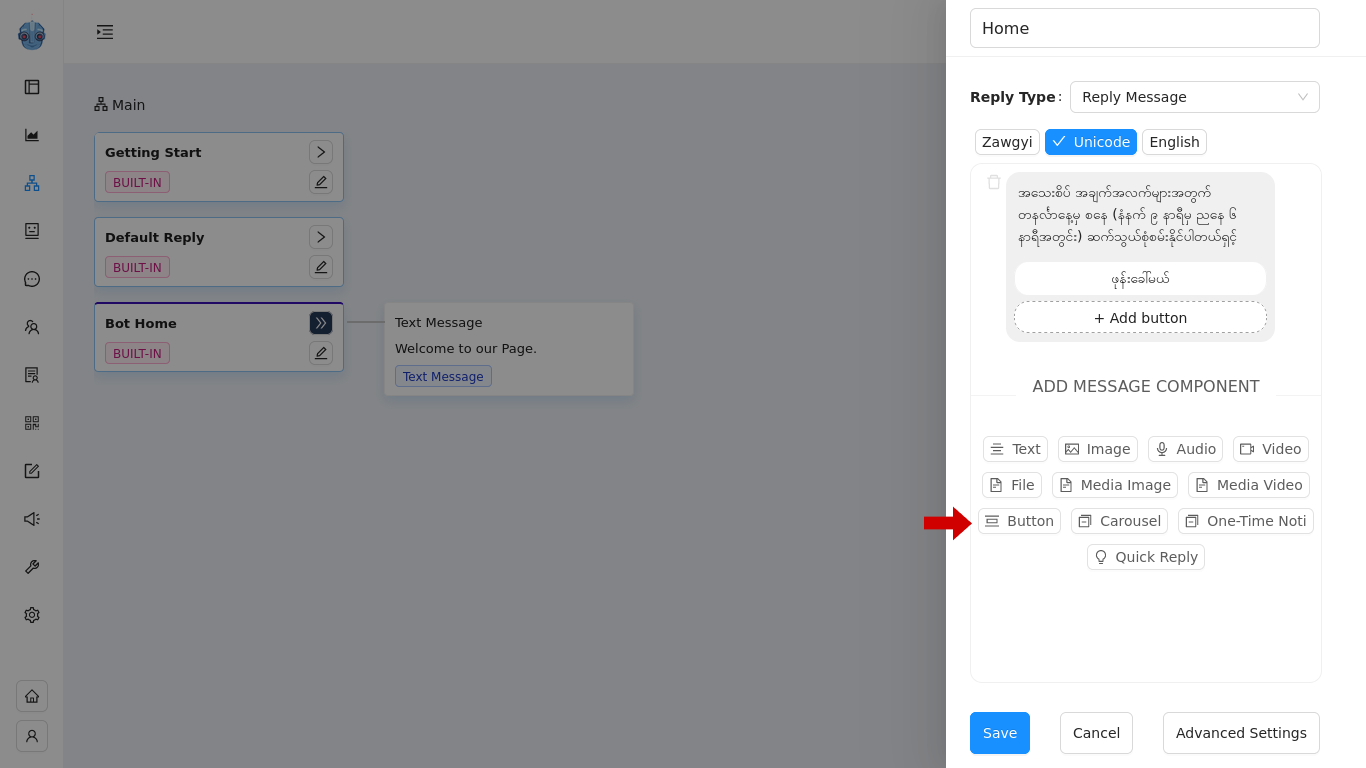
Button
Button ကတော့ ကိုယ့် Page မှာ လာပြောတဲ့ user တွေကို website link, phone call, survey form, location map စတဲ့Actionတွေထဲက တစ်ခုခုကိုနှိပ်စေချင်တဲ့အခါ သုံးနိုင်ပါတယ်။ Facebook ရဲ့ Policy အရ Button အနည်းဆုံး တစ်ခုမှ အများဆုံး သုံးခုအထိထားရှိလို့ရပါတယ်။ Chatbot တွေမှာ တွေ့နေရတဲ့ ‘ဖုန်းခေါ်ပါ’ ဆိုတာကို နှိပ်လိုက်တာနဲ့ ဖုန်းခေါ်တဲ့အထဲရောက်သွားတာမျိုးတွေက ဒီ Button ကို သုံးပြီး လုပ်ထားတာမျိုးတွေပါ။ အဲ့ဒါမျိုးကိုတော့ Call to action ထည့်ချင်တဲ့အခါ အဓိကသုံးလေ့ရှိပါတယ်။ Website Link, Phone call , Forward Action , Survey Form တို့လည်း အလားတူ ထည့်သွင်းအသုံးပြုလို့ရပါတယ်။


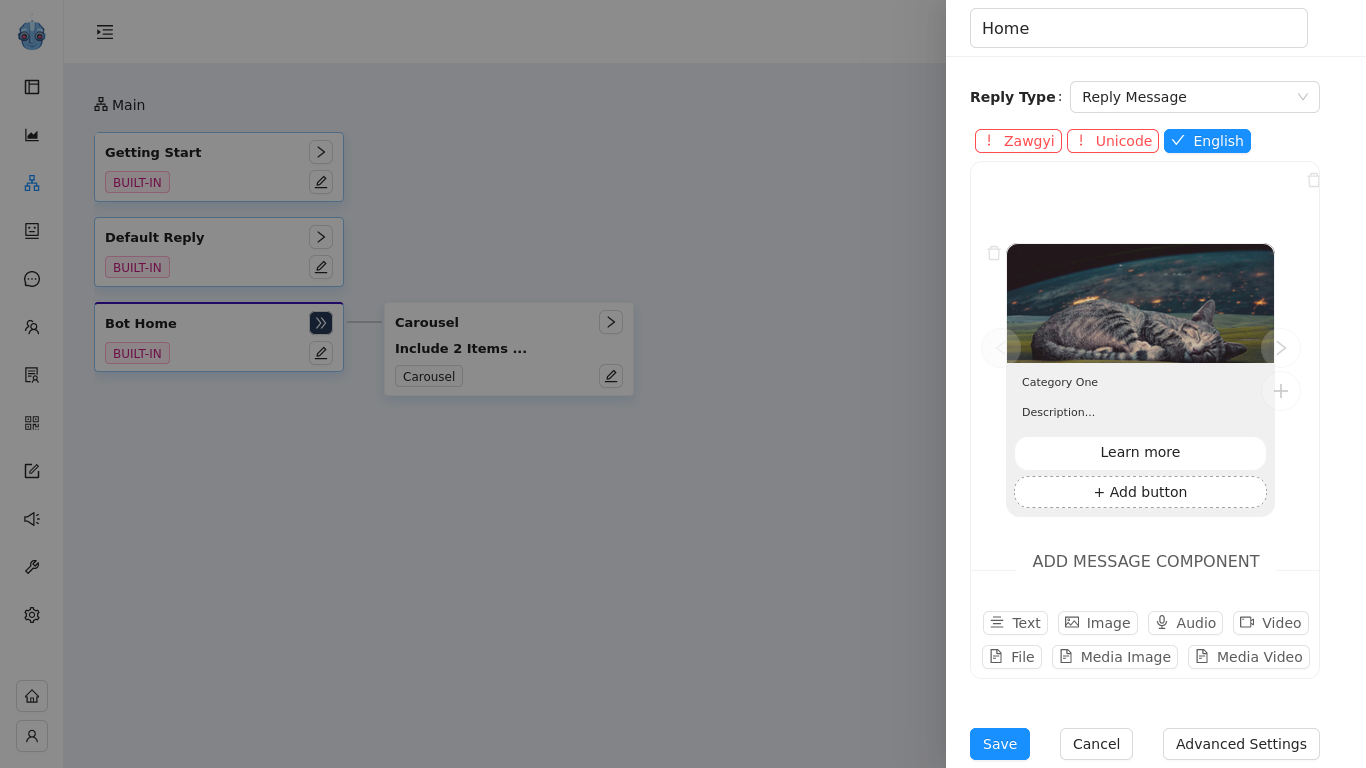
Carousel
Carousel ကတော့ ဘေးကို ရွေ့ကြည့်လို့ရမယ့် ပုံကတ်လေးတွေ ထည့်တာမျိုးပါ။ ပုံနှင့်စာခေါင်းစဉ် တွဲရက်ဖော်ပြနိုင်ပြီး အောက်တွင် မိမိ Click နှိပ်လိုသည့် Button တစ်ခု မှ သုံးခုအထိ ထားရှိပေးထားပါတယ်။ Cardအရေအတွက် အကန့်အသတ်မရှိသုံးရန် “ +Card ” ကိုနှိပ်ပြီး ထပ်တိုး အသုံးပြုနိုင်ပါတယ်။ Card တစ်ခုအတွက် လိုအပ်သည့် ပုံတစ်ပုံ ၊ စာခေါင်းစဉ်တစ်ခုနှင့် Button တစ်ခုမဖြစ်မနေပါရှိဖို့တော့လိုပါတယ်။ Carousel ကို မိမိ Product/Service များအား စုစည်းပြသဖို့ နေရာမှာအသုံးပြုရပါတယ်။ Carousel သုံးပြီး ကိုယ့် Product/Service ကို အသေးစိတ်ရှင်းပြတာမျိုး၊ ဒါမှမဟုတ် Call to action နဲ့တွဲပြီး Lead ယူတာမျိုးတွေအတွက်လည်း အသုံးပြုလို့ရနိုင်ပါတယ်။


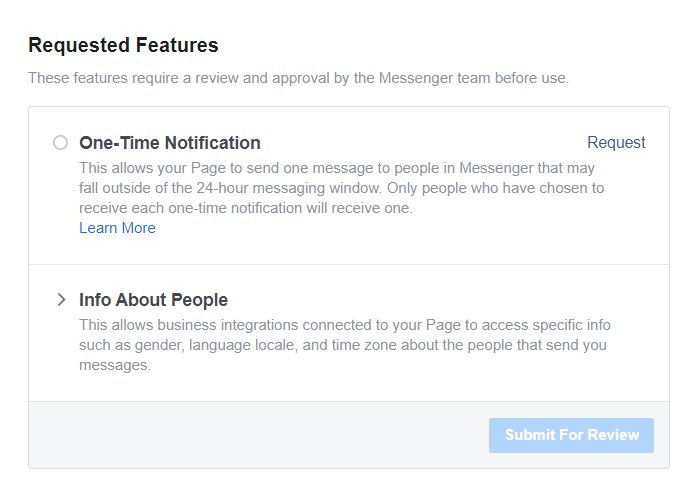
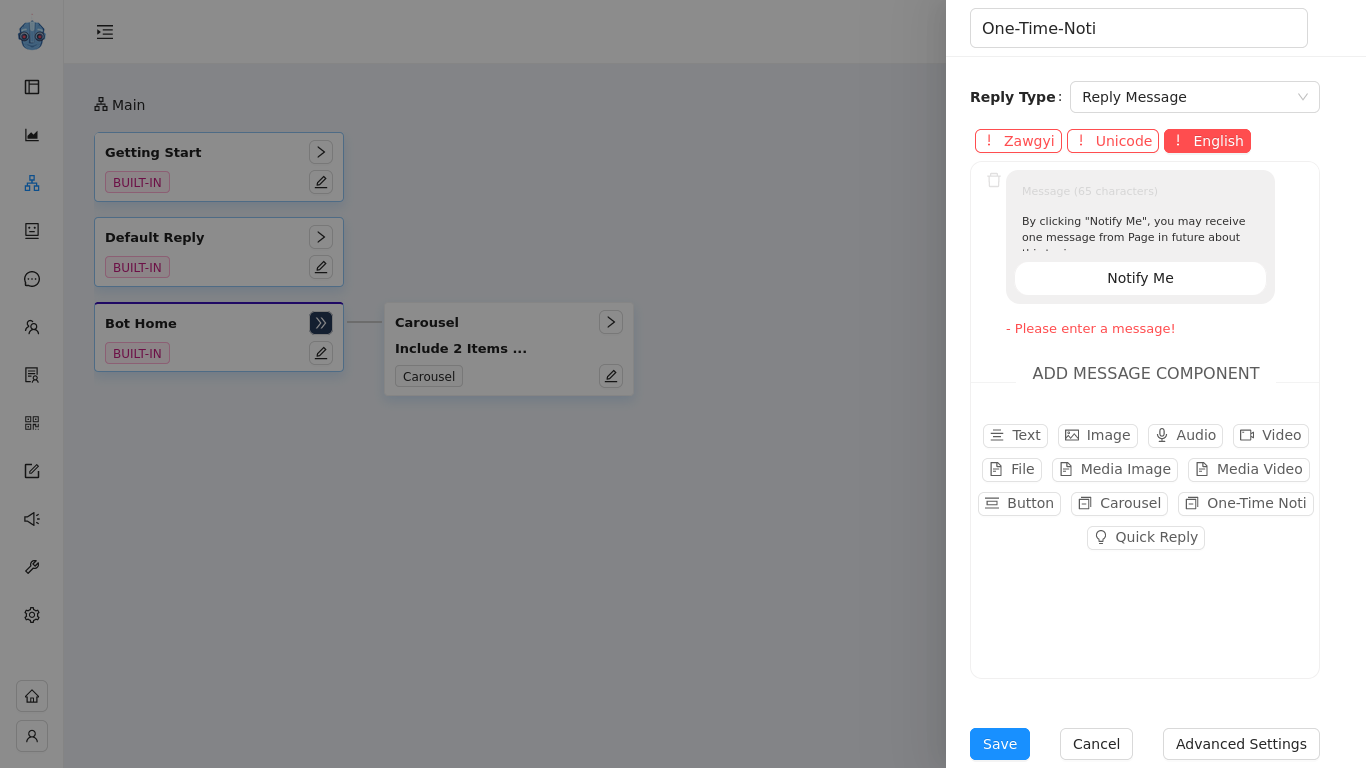
One-Time Noti အသုံးပြုပြီး Broadcast ပို့မယ်
One Time Noti အသုံးမပြုခင် ပထမဆုံး မိမိ Page ရဲ့ Settings > Advanced Messaging > Requested Features မှာ One-Time Notification ဘေးက Request ခလုတ်လေးနှိပ်ပြီး Facebook ဘက်က Permission တောင်းဖို့လိုပါမယ်။

One-Time Notification ဘေးမှာ အမှန်ခြစ်ပေါ်ရင်တော့ ကျွန်တော်တို့ စပြီး Broadcast အတွက် Flow ကို ဆောက်လို့ရပြီပဲဖြစ်ပါတယ်။
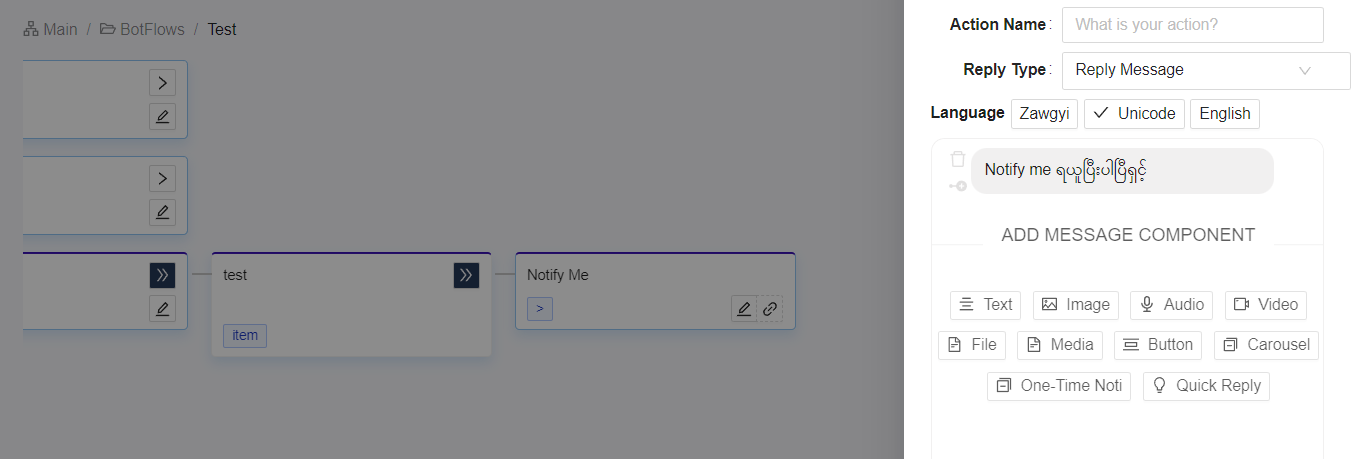
Broadcast Message လက်ခံမယ့် User တွေအတွက် Bot Builder ထဲက One-Time Noti ခလုတ်ကို အသုံးပြုပြီး Flow အသစ်တစ်ခုထပ်တည်ဆောက်ပေးရပါမယ်။ Bot Home ရဲ့ စစတက်ချင်းနေရာ သို့မဟုတ် မိမိ ထားစေလိုတဲ့ flow နေရာအတိအကျမှာ One Time Noti ခလုတ်တည်ဆောက်နိုင်မှာပါ။

Facebook မှ ပြောင်းလဲလိုက်တဲ့ Policy အရ Bot Flow မှ “Notify Me” ခလုတ်ကို နှိပ်ထားတဲ့ User တွေကိုသာ One-Time Broadcast ပို့လို့ရမှာပဲဖြစ်ပါတယ်။ ဒီနေရာမှာ “Notify Me” button ကို User တွေ ကျော်မသွားအောင် Content အနေနဲ့ Text စာလုံးရေ 65 လုံးအထိ ထည့်ပေးထားနိုင်ပါတယ် ။ Notify Me ခလုတ်နှိပ်ပြီးပါက Nofity Me ရယူပြီးဖြစ်ကြောင်းအသိပေးစာလည်း ထည့်သွင်းထားပေးဖို့လိုပါတယ်။

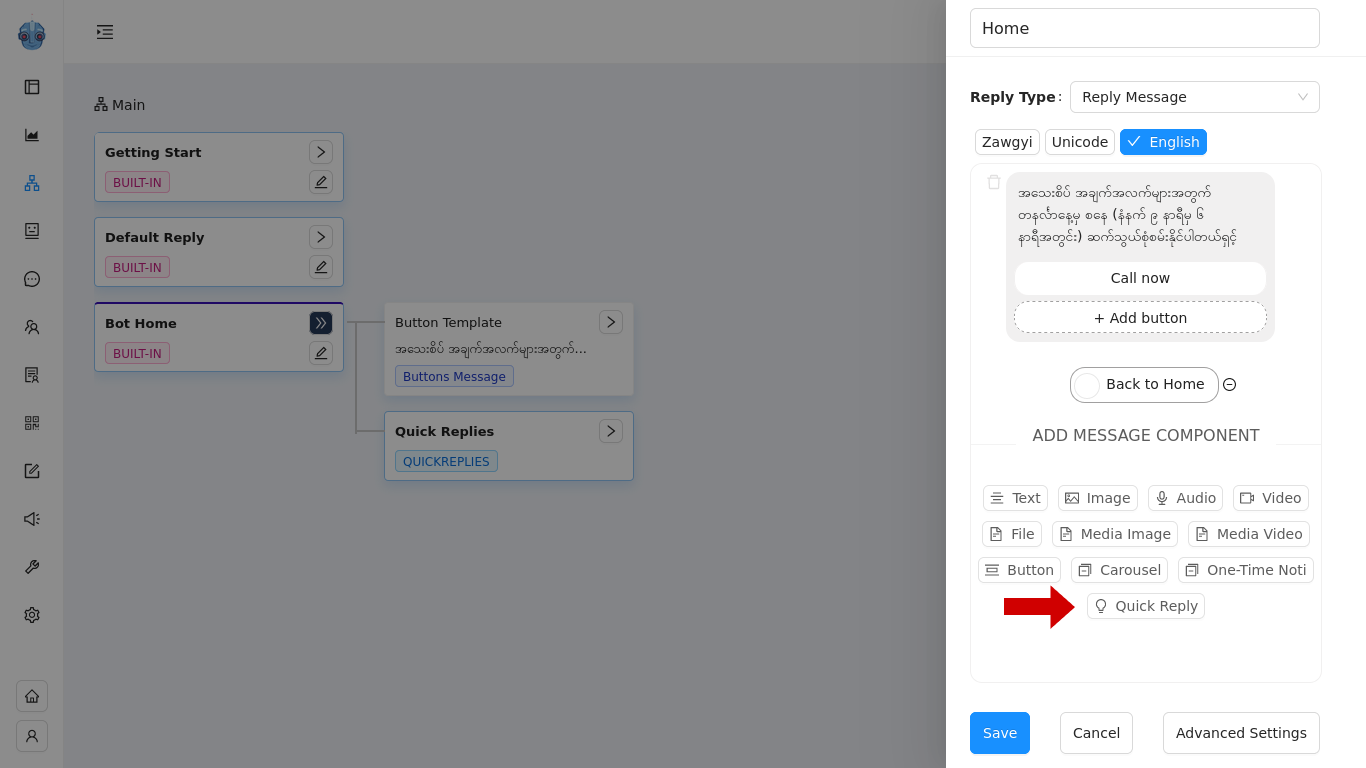
Quick Reply
Quick Reply ကတော့ Button လိုမျိုး ဆင်တူပါတယ်။ Chatbot ရဲ့ စာများ ပုံများ နှင့် Card များအောက်ဆုံးမှာ Button လိုမျိုး ဖော်ပြပေးမှာဖြစ်ပြီး အများဆုံး 11 ခုထိ ထည့်သွင်း အသုံးပြု နိုင်ပါတယ်။ Home/ Menu, Back စတဲ့ ခလုတ် တွေ ထည့်ရာမှာအသုံးဝင်ပါတယ်။


Reply Type မှ Open Website အသုံးပြုခြင်း
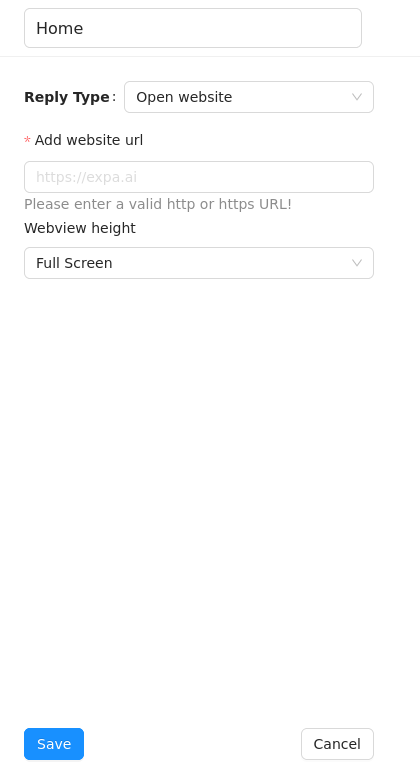
မိမိ ဖော်ပြလိုတဲ့ URL Link ကိုထည့်ထားလို့ရမှာပဲဖြစ်ပါတယ်။ Website ထည့်တဲ့နေရာမှာ Link အစလေးကိုတော့ https:// နဲ့ စပေး စေချင်ပါတယ်။ ဘာကြောင့်လဲဆိုတော့ တစ်ခါတစ်လေမှာ bot မတက်တာလေးတွေ ကြုံရတာမျိုး ရှိတက်လို့ပါ။ ဒီအချက်လေးကိုတော့ သတိလေးထားပြီး လုပ်ဆောင်စေချင်ပါတယ်။
Webview Height မှာတော့ Messenger ကနေ Web link နှိပ်လိုက်တဲ့အခါတက်လာမယ့် ပုံစံကို Compact, Tall, Full Screen စသည်ဖြင့် စိတ်ကြိုက်ရွေးချယ်ထားနိုင်မှာပဲ ဖြစ်ပါတယ်။

Reply Type မှ Phone Call အသုံးပြုခြင်း
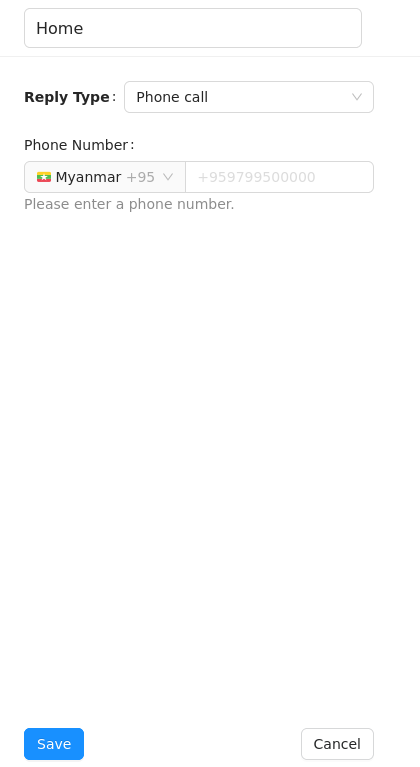
Phone Call မှာဆိုရင်တော့ အလွယ်တကူပဲ ရှေ့မှာ +959 လေးခံပြီး ဖုန်းနံပါတ်ထည့်ထားပေးရုံပါပဲ။


User ဘက်က Phone နံပါတ်ထည့်ထားတဲ့ Button ကိုနှိပ်လိုက်တာနဲ့Phone Dial ထဲတန်းရောက်ပီးသားဖြစ်သွားပါလိမ့်မယ်။
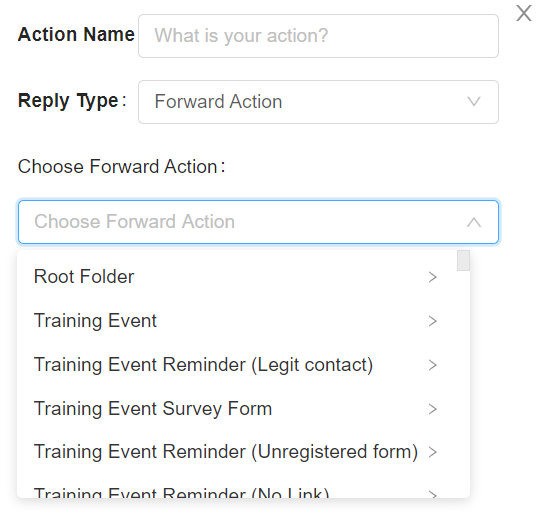
Reply Type မှ Forward Action အသုံး၀င်ပုံ

Forward Action မှာတော့ အပေါ်က Action Nameသတ်မှတ်ခြင်း မှာညွှန်းခဲ့သလို Save ထားခဲ့တဲ့ Action Name တွေကို ရွေးချယ်ပီး ချိတ်ပေးရမှာပါ။ Button တွေနဲ့ Quick Reply တွေကို သုံးပြီး အရင်ဆောက်ထားပြီးသား Bot Flow တစ်ခုကို ပြန်လည်ရည်ညွှန်းချင်တဲ့အခါ (ဥပမာ Back To Home, Back To Menu တို့လို အပေါ်က/အစက Menu တခုခုကိုပြန်ပြချင်ပါက) Forward Action မှတဆင့် ပြန်လည်ချိတ်ဆက်အသုံးပြုနိုင်မှာပဲဖြစ်ပါတယ်။
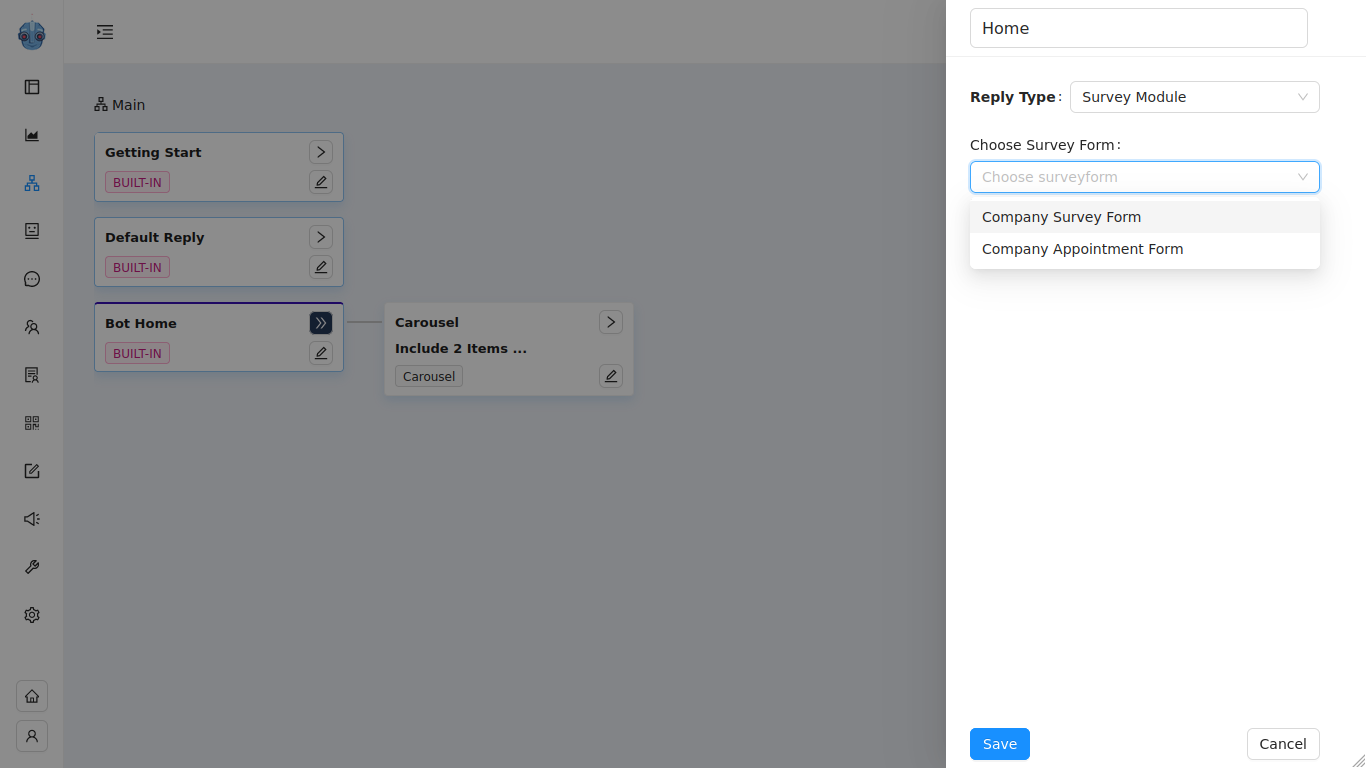
Reply Type မှ Survey Module နှင့်ချိတ်ဆက်အသုံးပြုခြင်း
Survey Form တည်ဆောက်ထားပြီးပါက ပေးခဲ့တဲ့ Form Name တွေကို Reply Type ထဲက Survey Module အောက်မှာ Choose Survey Form နှိပ်လိုက်တာနဲ့ ရွေးချယ်နိုင်မှာပဲဖြစ်ပါတယ်။ Bot Flow ထဲက ခလုတ်တွေဖြစ်တဲ့ Carousel နဲ့ Button တွေမှာ Survey Form ကိုထည့်သွင်းအသုံးပြုလို့ရနိုင်ပါတယ်။ Quick reply မှာတော့ Survey Form ကို အသုံးပြုနိုင်မှာမဟုတ်ပါဖူး။


User ဘက်က နှိပ်လိုက်တဲ့အခါ မြင်ရမယ့် ပုံစံလေးကို ဖော်ပြပေးထားပါတယ်။ Bot Flow မှာထည့်ထားတဲ့ Form Button ကိုနှိပ်လိုက်တာနဲ့ တည်ဆောက်ထားတဲ့ Survey Form ထဲရောက်သွားမှာဖြစ်ပါတယ်။
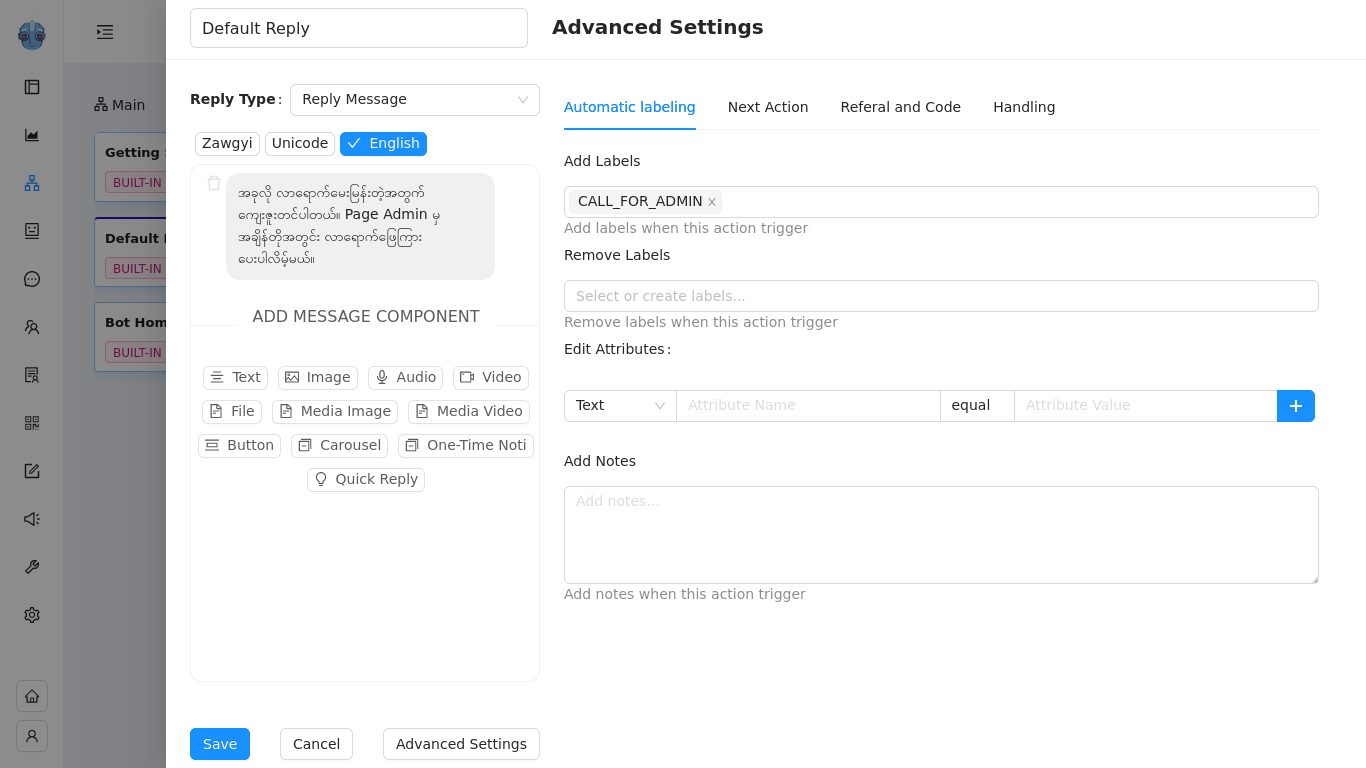
Bot Builder မှ Advanced Settings အသုံးဝင်ပုံများ
Automatic labeling မှာဆိုရင် အခု Botflow ကို click သွားတဲ့ Customer များအား Auto Label တပ်ပေးတာ သို့မဟုတ် ရှိနေပီးသား Auto Label များကို ဖြုတ်ပေးစေတာတွေ ကြိုစီမံထားလို့ရပါတယ်။ Auto Label များထည့်ပေးခြင်းအားဖြင့် နောက်ပိုင်းတွင် ယခုBotflowနေရာလေးကို Click သွားတဲ့ Customer တွေကိုပဲ သီးသန့် Filter search ချင်တဲ့အခါ အချိန်မြန်ဆန်စေမှာပါ။

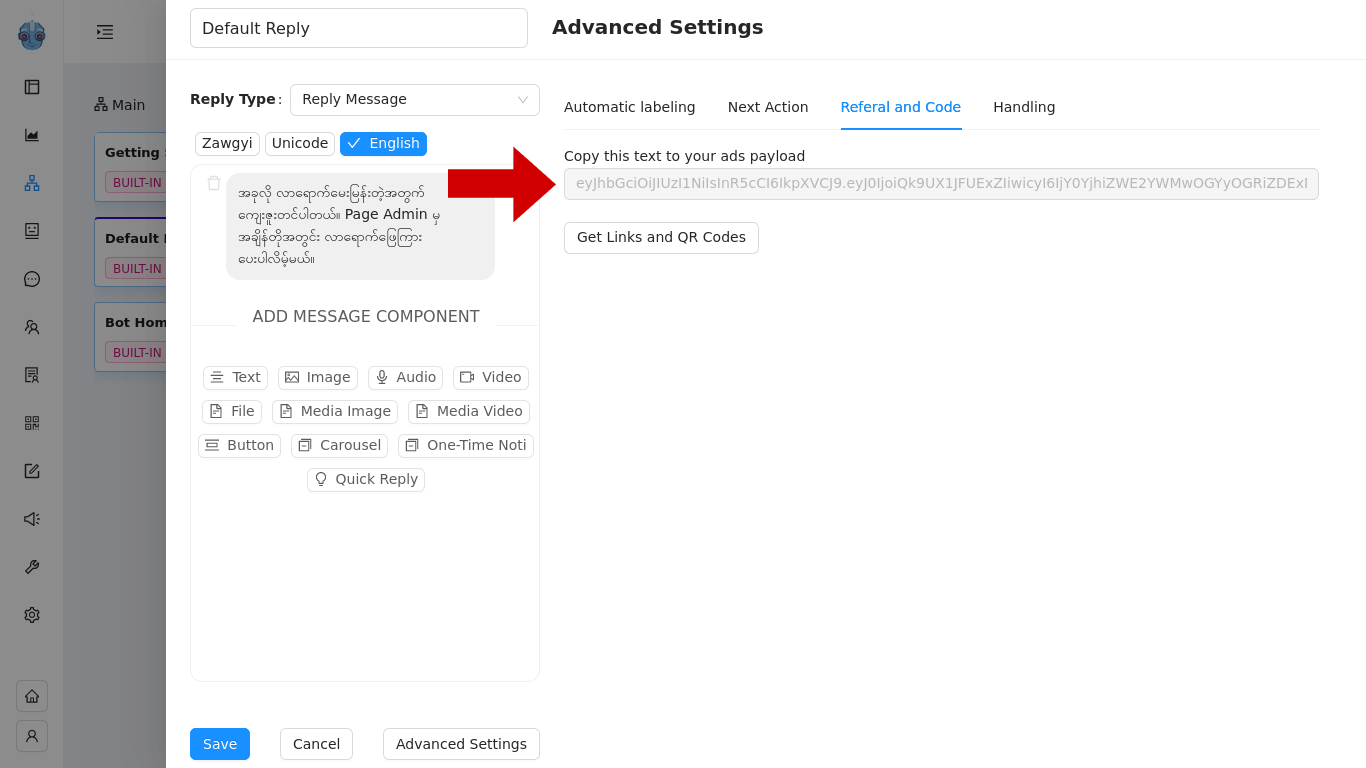
Referral and Code
Ads campaign တွေ မှာ Message conversation ကိုရွေးပြီး campaign run တဲ့အခါ page Message box ကို chatbot တစ်ခါတည်းချိတ်ထားနိုင်မှာဖြစ်ပါတယ်။ Ads က Send message ခလုတ်မှာ bot ချိတ်ဖို့အတွက် ads payload link ကို copy ယူပီး Ads manager > send action မှာ အသုံးပြုနိုင်ပါတယ်။

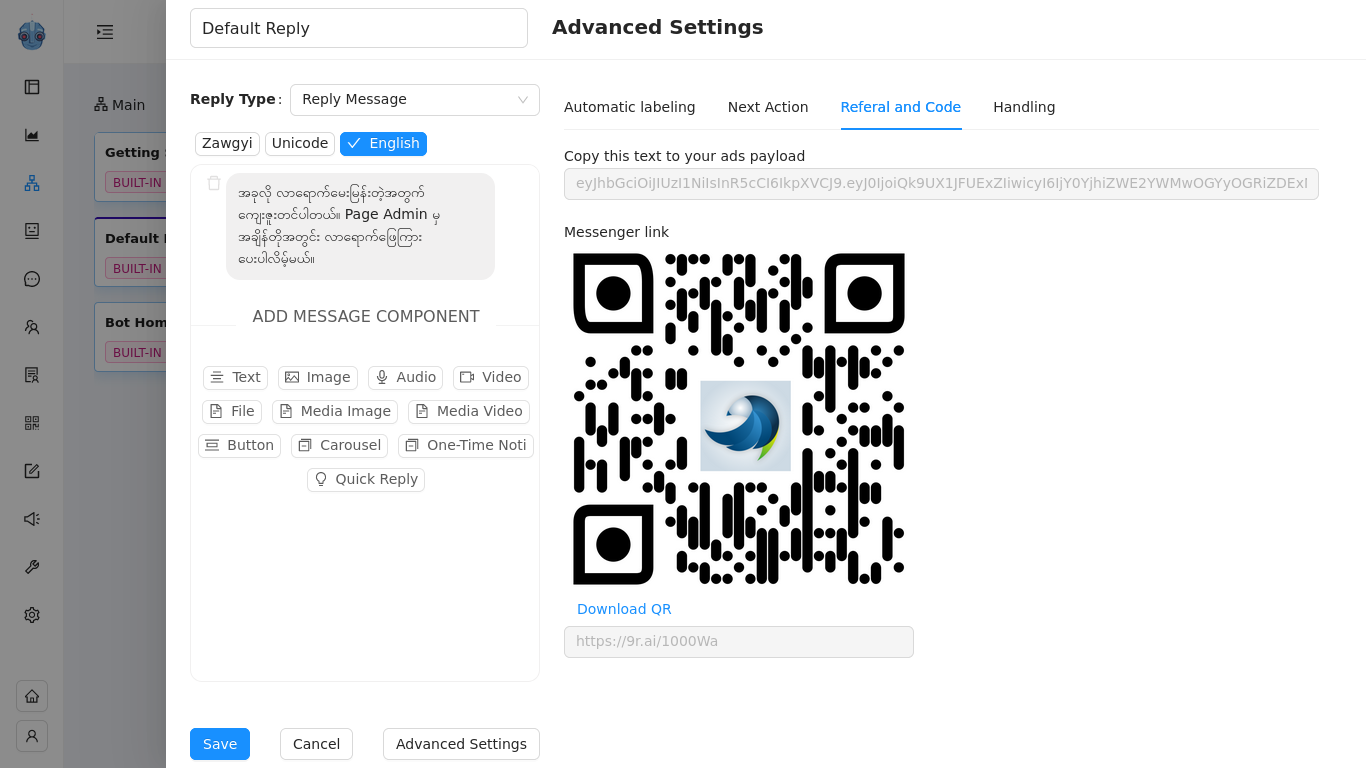
Get Links and QR Codes
အခုမြင်နေရတဲ့ (About Us) Botflow နေရာလေး အတွက် QRသီးသန့် ထုတ်လို့ အဆင်ပြေမယ့် နေရာပဲဖြစ်ပါတယ်။
QR Code အနေနဲ့ရော Link အနေနဲ့ပါ Download ၍အသုံးပြုနိုင်မှာပါ။ မိမိအသုံးပြုတဲ့ Platform များ (Facebook, Viber, etc..) အတွက် တစ်နေရာတည်းမှာ QR ထုတ်လို့ရတာဖြစ်ပါတယ်။

QR Code ကို Bot Builder ရဲ့ Advanced Settings မှာ ရှိတဲ့ Referral and code နေရာတွင် Generate လုပ်နိုင်သလို QR & Shortlink - module ကိုသွား၍လည်း QR Generate လုပ်နိုင်ပါတယ်။
ကွာခြားချက်လေးအနေနဲ့ Bot Builder - Advanced settings မှ QR ကတော့ Scan ပီး Messenger Botflow ထဲရောက်ရုံသာဖြစ်ပီး.. QR & Shortlink - module အောက်မှာ Generate ထားတဲ့ QR များကတော့ Customer လာ Scan တဲ့ Count တွေကိုပါ ရေတွက်ပေးထားမှာဖြစ်ပါတယ်။ QR ကို Scan ဖတ်သွားတဲ့ Customer များအား Label လည်း တပ်နိုင်ပါသေးတယ်။ဒါကတော့ QR နဲ့ပတ်သက်ပြီး Module အလိုက်ကွာခြားချက်လေးတွေပါနော်။
Persona
Persona Setting ကို Bot flow မှာ ထည့်ထားခြင်းအားဖြင့် Page ကို စကားလာပြောတဲ့ Customer တွေအနေနဲ့ သက်ဆိုင်ရာAdminနဲ့ စကားပြောနေရသလို ခံစားမှုမျိုးရစေမှာပါ။
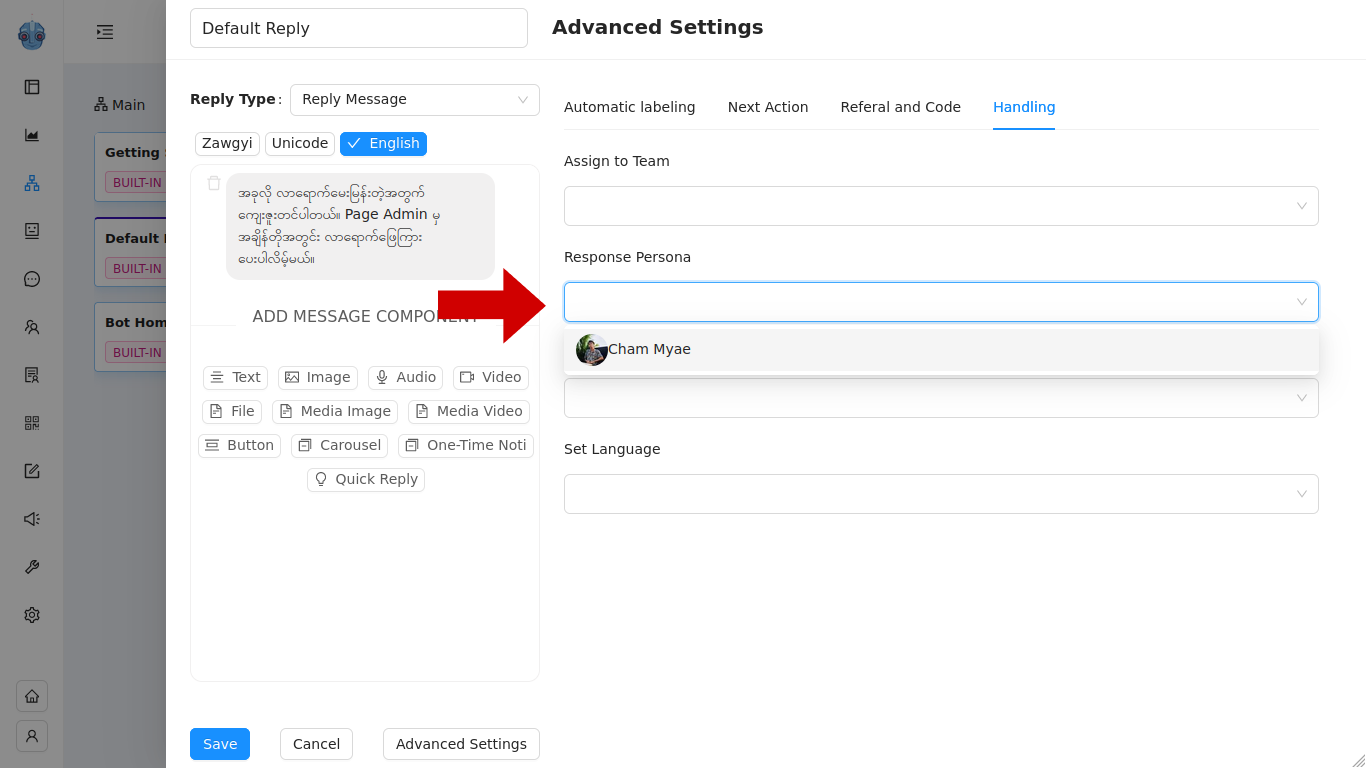
Persona စတင် ထည့်ထားဖို့ရာ Project Settings - Module ထဲက Persona List မှာ အရင် Create လုပ်ပေးဖို့ လိုပါမယ်။ Create လုပ်ပီးထားရင်တော့ အောက်မှပုံပါအတိုင်း Bot builder ရဲ့ Advanced Settings ထဲကနေ Persona ထည့်ရွေးဖို့ ပေါ်လာမှာပါနော်။ ယခု Edit နေတဲ့ Bot flow အတိုင်း ဝင်လာတဲ့ Customer တွေအနေနဲ့ Persona ကို Messenger မှာ တွဲမြင်နေရမှာဖြစ်ပါတယ်။

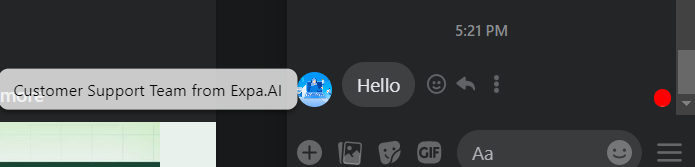
Messenger ဘက်မှာ Persona တွဲပေါ်မယ့်ပုံစံလေးကိုတော့ အောက်မှာ နမူနာလေး ဖော်ပြပေးပါမယ်နော်

Bot Flows
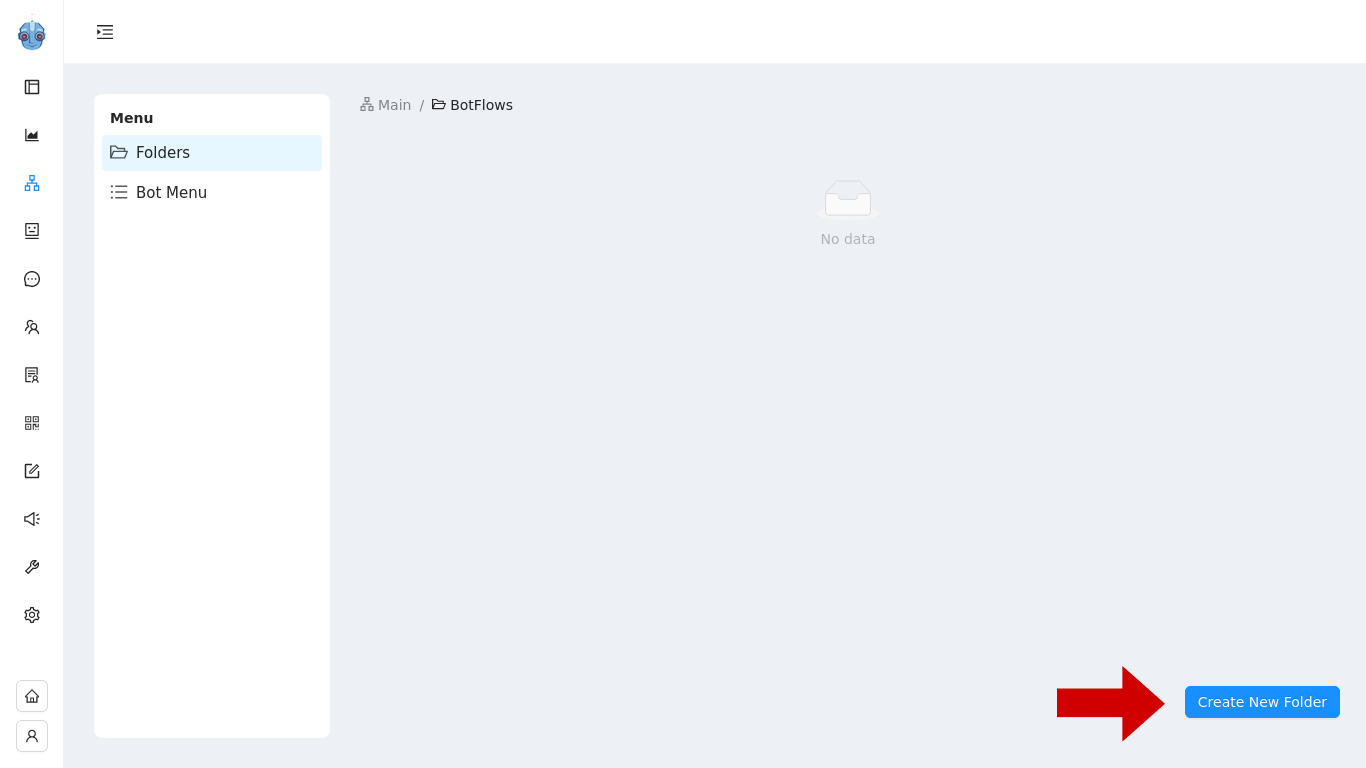
Bot builder ရဲ့ Bot flows (Folders) မှာတော့ main flow ထဲမှာ တည်ဆောက်ထားတဲ့ Main Category Bot Flow တွေအတွက် လိုအပ်တဲ့ bot flow အသစ်တွေကို တည်ဆောက်ပြီး လိုအပ်ရင် အလွယ်တကူ main flow ထဲမှလှမ်းပြီး Forward ချိတ်ဆက် အသုံးပြု နိုင်မှာပဲ ဖြစ်ပါတယ်။ ကိုယ်လိုချင်တဲ့ bot flow တွေကို အပိုင်းပိုင်းလေးတွေခွဲပီး သတ်သတ်ဆောက်ထားလို့ရတဲ့ နေရာလည်းဖြစ်ပါတယ်။
Bot Flow Folder စတင်တည်ဆောက်ရန် Create New Folder ဆိုတဲ့ခလုတ်ကလေးကို နှိပ်ပေးပါ။

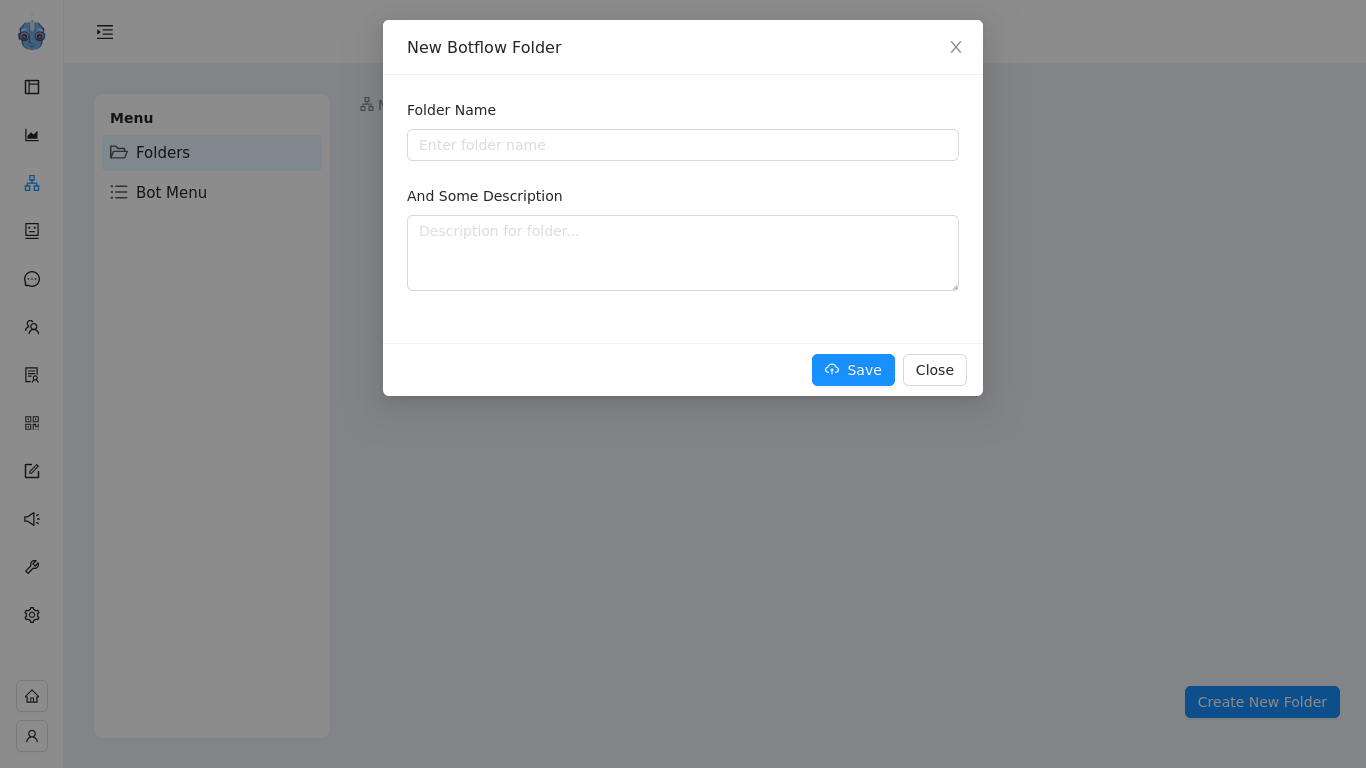
Bot Flow Folder တည်ဆောက်ဖို့ အတွက် “Create New Folder” ဆိုတဲ့ ခလုတ်လေးကိုနှိပ်ပြီး မိမိပေးလိုတဲ့ folder name လေးပေးပေးပါ။

Folder ထဲမှာ bot flow အခွဲတွေကို Add Another Action ဖွင့်ပြီး စတင်တည်ဆောက်နိုင်ပါတယ်။ လိုအပ်လျှင် အလွယ်တကူ main flow မှ forward ချိတ်ဆက်အသုံးပြုနိုင်မှာ ဖြစ်ပါတယ်။

အောက်ပုံမှာတော့ အသစ် Create လုပ်ထားတဲ့ နောက်ထပ် Action (4) ခုကိုတွေ့နိုင်မှာပဲဖြစ်ပါတယ်။
Action Name မှာတော့ ဆောက်ထားတဲ့ Bot Flow အတွက် Folder Name ပေးတာနဲ့ အတူတူပါပဲ။
Forward Action ကို သုံးပြီး Bot Flow ပြန်ချိတ်ဆက်လိုတဲ့အခါ ဒီ Action Name ကို ပြန်ရွေးပေးရမှာပါ။
Bot Menu (Dynamic Persistent Menu) ကတော့ Messenger Keyboard မှာ ပုံသေmenu barဖြစ်နေမယ့် Home, Change Language, Call Page Admin စတဲ့ နေရာပါ။ ဒီနေရာအတွက် ပြင်ဆင်ချက်လုပ်ဆောင်လိုပါက Expa Support Team ကို မေးမြန်းပေးစေလိုပါတယ်။